두번째 과정은 css ~
약간의 혼란이 오는 것은 학원과 인강을 다른선생님들로 병행을 하다보니
방식이 좀 달라서 헷갈리긴 하지만 공부내용의 방향은 같으니깐 괜찮은거같다.
무튼 파이팅
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>연습2</title>
<style>
.box {
border: 50px solid red;
width: 200px;
padding: 50px;
margin-bottom: 20px;
}
.green {
border: 50px solid green;
/* display: none;
/* visibility: hidden; */ */
}
.blue {
border: 50px solid #333;
}
</style>
</head>
<body>
<div class="assignment5">
<div class="box">box 1</div>
<div class="box green">box 2</div>
<div class="box blue">box 3</div>
</div>
</body>
</html>
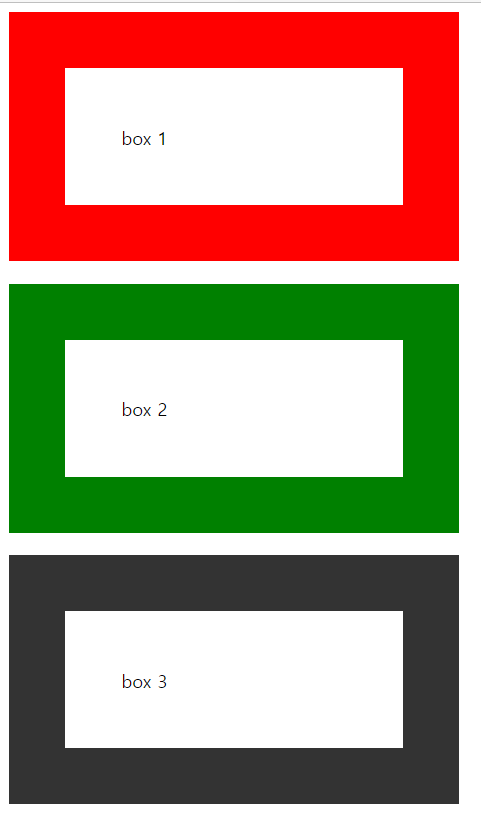
box로 css 간단한 툴 공부하기



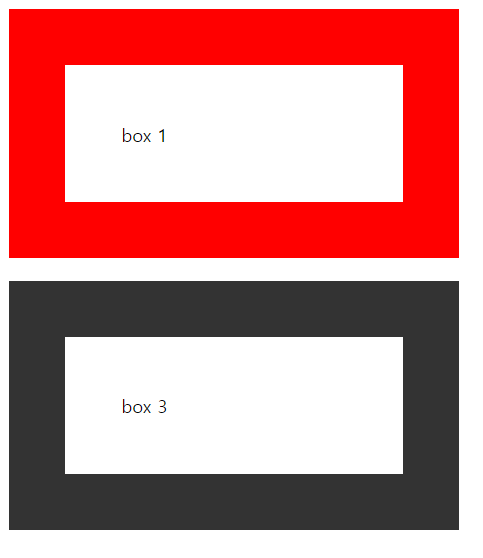
display:none; 완전히 사라짐, 공간도 사라진다 (사진2번째)
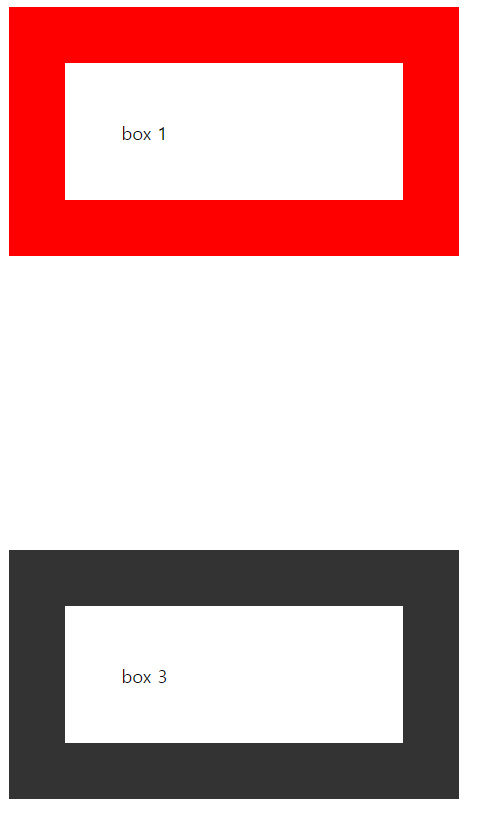
visibility:hidden; 사라지지만, 공간은 남겨있다 (사진 3번째)
두 태그의 비교이다.
'코딩 > html, css' 카테고리의 다른 글
| html chatper01, 03 (0) | 2022.04.27 |
|---|---|
| [코딩 알려주는 누나] #3 (0) | 2021.12.28 |
| [코딩 알려주는 누나] 강의 #1 html (0) | 2021.12.28 |
| [html, css] form 형식 (회원가입양식) 넣기 #2 (0) | 2021.12.22 |
| [html, css] form 형식 (로그인) 넣기 #1 (0) | 2021.12.21 |
