학원에서 코딩수업을 받지만 부족한 부분이 많아서
인강을 알아보고 유튜브를 알아보던 중에
내용도 재밌고 알차보이는 강의를 찾았다... ㅎㅎ
코딩알려주는 누나
All Courses 1. HTML/CSS : 웹개발의 첫단계 (9) 5.0 평균 평점
codingnoona.thinkific.com
언니라고 부르고 싶지만 누나....
무튼 수업이 재밌어서 이거에 맞춘 예제, 공부내용을 여기에 추가로 작성해볼려고 한다.
아무래도 html 1편은 쉬운 내용이라서 금방 진도를 나갔다.


<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>연습</title>
</head>
<body>
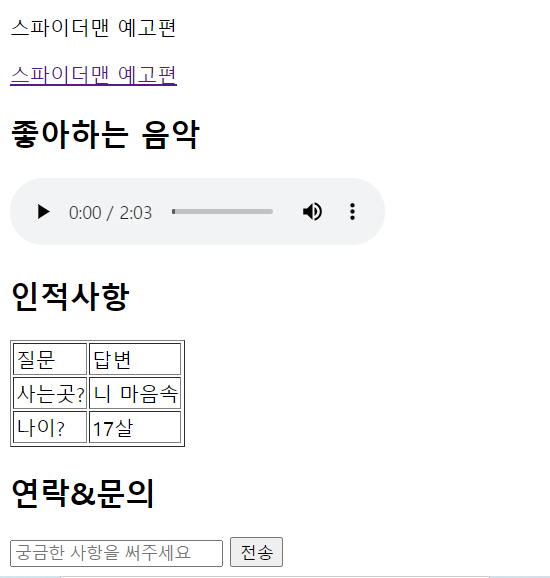
<h1>자기소개</h1>
<div>안녕하세요 제 이름은 입니다.
요즘 코딩 공부에 한창입니다.
</div>
<h2>좋아하는 음식</h2>
<ul>
<li>불고기 피자</li>
<li>회</li>
<li>자장면</li>
</ul>
<h2>좋아하는 배우</h2>
<p>스파이더맨 예고편</p>
<h2>좋아하는 음악</h2>
<audio src="./me.mp4" controls></audio>
<h2>인적사항</h2>
<table border="1">
<tr>
<td>질문</td><td>답변</td>
</tr>
<tr>
<td>사는곳?</td><td>니 마음속</td>
</tr>
<tr>
<td>나이?</td><td>17살</td>
</tr>
</table>
<h2>연락&문의</h2>
<input type="text" placeholder="궁금한 사항을 써주세요" />
<button>전송</button>
</body>
</html>
여기서 알게된 태그는
1. 오디오 태그
<audio src="경로" 속성 ></audio>
속성 예 중에서 controls - 내장된 오디오 컨트롤 표시
* 경로 - 상대경로
/ : 루트
./ : 현재루트
../ : 현재 위치의 상단 루트
2. 테이블 표 태그
<table> 태그
예시
<table>
<tr>
<td>이름</td><td>성별</td><td>주소</td>
</tr>
....
</table>
이런식으로 작성하고
<table border="1"> border 작성하면 표의 선이 생긴다.
#1 편에는 간단하게 html 이다. ~
'코딩 > html, css' 카테고리의 다른 글
| [코딩 알려주는 누나] #3 (0) | 2021.12.28 |
|---|---|
| [코딩 알려주는 누나] #2 html css display:none; / visibility:hidden; (0) | 2021.12.28 |
| [html, css] form 형식 (회원가입양식) 넣기 #2 (0) | 2021.12.22 |
| [html, css] form 형식 (로그인) 넣기 #1 (0) | 2021.12.21 |
| [html, css] display block / inline / inline-block / none (0) | 2021.12.07 |
