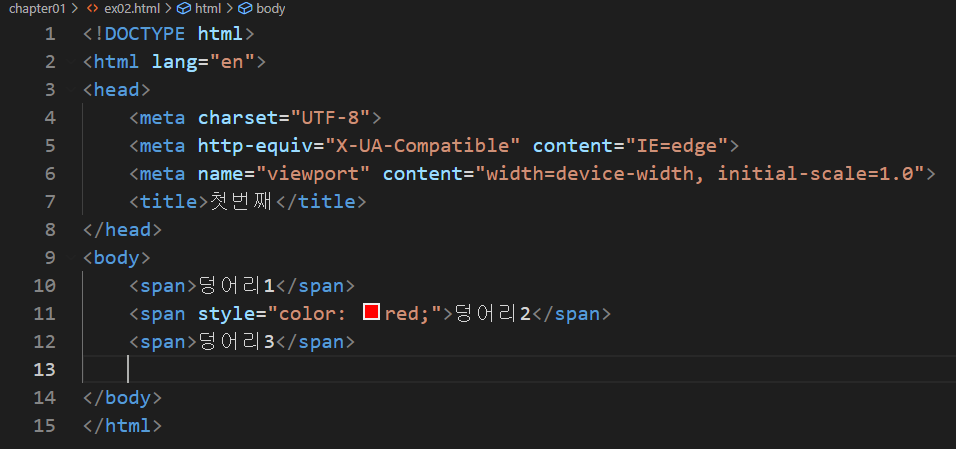
html => Visual Stuido Code ==> 크롬으로 열어서 내가 만든거 확인하기
자바 프로그램 개발단계
프로젝트
패키지
클래스
코드 작성
실행
웹페이지를 만드는 (개발) 단계
프로젝트 생성
html 파일추가
코드 작성
실행
Markup Language -> 컴퓨터가 데이터를 인식하기 위한 언어
여는 태그와 닫는 태그랑 한 쌍이다 .
태그틑 < 와 > 로 구분
<cat> .... </cat> 이런식이다.
- 태그는 소문자로 사용.
<cat></cat>
<Cat>/<cAt> => 이렇게 하면 가독성이 낮아져서
태그는 소문자로 사용한다.
부모태그와 자식태그가 있다.
HTML ( Hype Text Markup Language )
데이터들을 나열하는 마크업 언어
<html>
<head></head> => 웹페이지 관련 설정 사항 제목 등
<body></body> => 웹페이지에 보여줄 컨텐츠를 넣는다.
</html>
확장자 사용하기 -> .html
p태그 -> 속성값을 넣을수 있다. class 이름 부여
html 은 암기 !!!!
------------------------------------------------------------------------------------------
2. 문단 컨텐츠
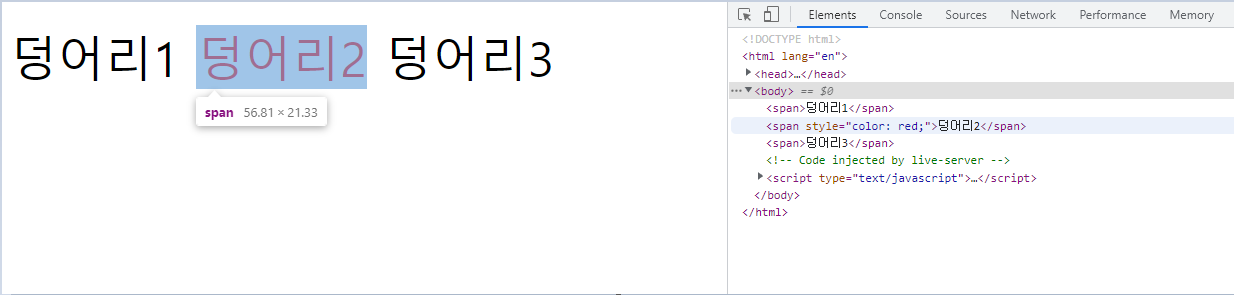
<span> 줄바꿈 없이 영역 묶기
인라인 태그


인라인 레벨 테그
=> 줄바꿈 없이 그리고 태그 안에 들어있는 컨텐츠가 차지하는 만큼만 영역을 차지하는 태그
예 span
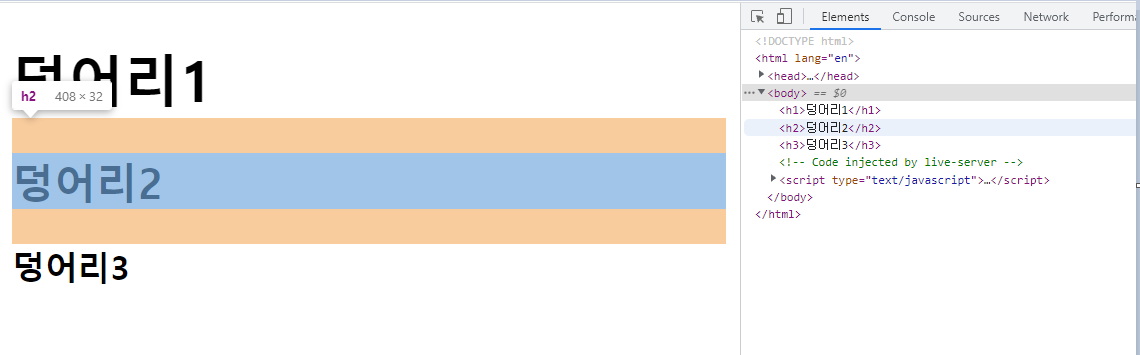
블록 레벨 테그
=> 태그안에 들어있는 컨텐츠 크기에 상관없이 한 줄 전체를 차지하는 태그
h1, h6
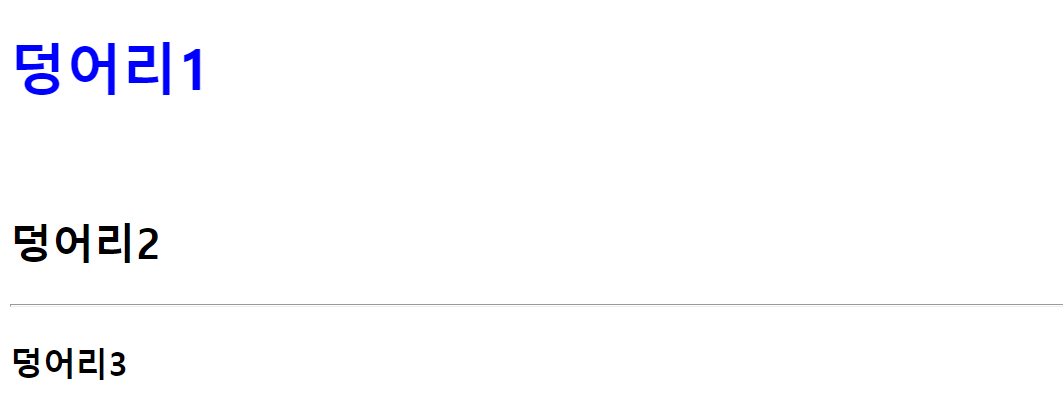
Heading h1~h6 숫자는 글자의 크기
<hn> -> 제목 태그 / 블록테그
숫자가 커질수록 크기는 작아진다 반비례
블록레벨

<p> 태그 / paragaraph => 텍스트 단락
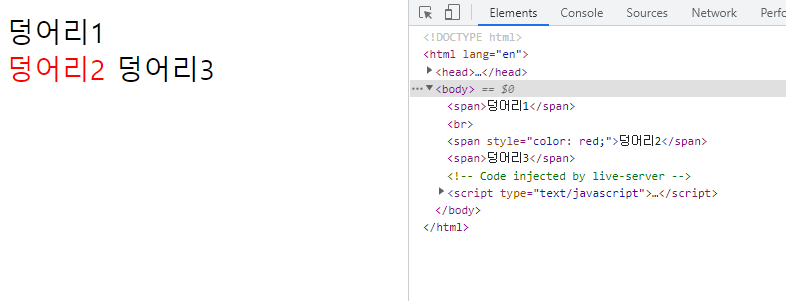
<br> -> 줄바꿈

<hr> -> 수평 줄 => 블록 태그

----------------------------------------------------------------------------------------------------------------
3. 링크와 이미지
파일형식
GIF
JPG
PNG
<img> - 이미지 태그
src : 이미지 경로
같이 사용해야함
파일의 절대경로, 상대경로
절대경로 : 어떤 파일의 위치를 시작 지점부터 나열하는 것
상대경로 : 어떤 파일의 위치를 현재 파일의 지점부터 나열하는 것
img1.jpg의 절대경로 : C:\Users\USER\Desktop\html_20220427\images
img1.jpg의 상대경로 :
-> 주의사항 ! 어떤 파일에서 사용하느냐에 따라가서 상대경로는 바뀜
-> ex06.html
../ -> 한단계 위로 올라가라
/ ~ 안에 있는
예 상대경로
images/img1.jpg
링크
<a> -> 링크 태그
- href : 컨텐츠를 클릭했을때 이동할 주소
[ 오늘 공부한 태그]
<html>
<head>
<body>
<span>
<hn> h1 ~ h6
<p>
<br>
<hr>
<a>
<img>
html 추가로 공부하기
클로코딩?
넓게 보면서 설계
html 디자인을 하는 언어가 아님!
html 컨텐츠를 브라우저에 표시할수 있게 해주는 언어 !!!
yes24 구성해보기 엄청 조금 일부분!
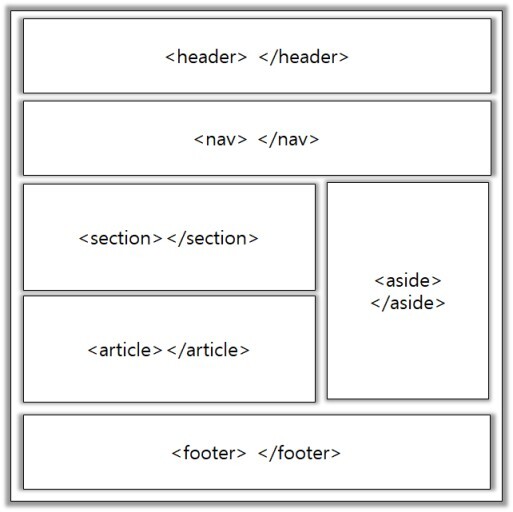
chapter3 _ 시멘틱 태그 -> 의미가 통하는
헤더
(네비게이션)
메인
푸터
<header> 헤더
<section> 콘텐츠 영역
<aside> 사이드바
<footer> 푸터

'코딩 > html, css' 카테고리의 다른 글
| css 기초 (0) | 2022.05.01 |
|---|---|
| html 기초 (0) | 2022.04.29 |
| [코딩 알려주는 누나] #3 (0) | 2021.12.28 |
| [코딩 알려주는 누나] #2 html css display:none; / visibility:hidden; (0) | 2021.12.28 |
| [코딩 알려주는 누나] 강의 #1 html (0) | 2021.12.28 |
