수요일 저녁 7시에 코딩수업전에 복습 마무리하기위해서
블로그 작성합니다.
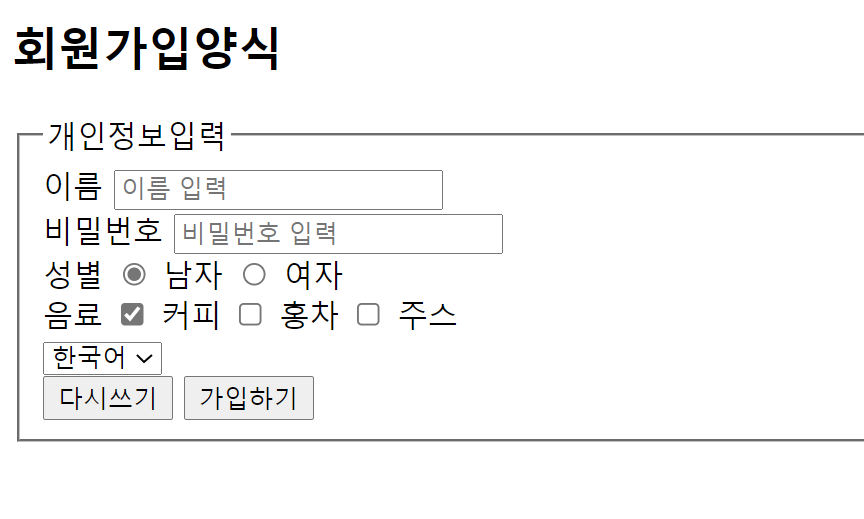
어제 #1편에서 만든거 완성품 (html)만 작성한 단계입니다.

우선 html 만 작성해서 가로,세로 등 아무것도 안잡혀 있는 상태로 완성본이랑 다르다...
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>회원가입양식</title>
</head>
<body>
<div class="wrap">
<form action="" autocomplete="off">
<h2>회원가입양식</h2>
<fieldset>
<legend>개인정보입력</legend>
<div>
<label for="name">이름</label>
<input type="text" id="name" autofocus placeholder="이름 입력" />
</div>
<div>
<label for="password">비밀번호</label>
<input type="text" id="pw" autofocus placeholder="비밀번호 입력" />
</div>
<div>
<label>성별</label>
<input type="radio" name="gender" value="man" checked >
<span>남자</span>
<input type="radio" name="gender" value="women" >
<span>여자</span>
</div>
<div>
<label>음료</label>
<input type="checkbox" name="drink" value="coffe" checked >
<span>커피</span>
<input type="checkbox" name="drink" value="blacktea" >
<span>홍차</span>
<input type="checkbox" name="drink" value="juice" >
<span>주스</span>
</div>
<select>
<option>한국어</option>
<option>영어</option>
<option>일본어</option>
</select>
<div class="btn">
<input type="reset" value="다시쓰기" >
<input type="submit" value="가입하기" >
</div>
</fieldset>
</form>
</div>
</body>
</html>
* 위에서 사용한 주요 태그 정리
autocomplete 자동저장 여부
on 자동저장
off 자동저장해제
autofocus 입력창안에 커서가 자동으로 적용
placeholder 입력창 안에 작성되는 도움말, 힌트 역할
<input> 안에 사용되는 속성
name 그룹을 묶어줄 때 사용
value 그룹안에 있는 개인 값 적용
radio 단일선택
checkbox 중복선택
다음편은 css 넣어서 완성된 회원가입양식 만들어볼게요 ~
'코딩 > html, css' 카테고리의 다른 글
| [코딩 알려주는 누나] #2 html css display:none; / visibility:hidden; (0) | 2021.12.28 |
|---|---|
| [코딩 알려주는 누나] 강의 #1 html (0) | 2021.12.28 |
| [html, css] form 형식 (로그인) 넣기 #1 (0) | 2021.12.21 |
| [html, css] display block / inline / inline-block / none (0) | 2021.12.07 |
| [html, css] css start . #2 (0) | 2021.12.04 |
