저번주에 제주도를 다녀오면서 수업을 한번 못들어서 진도가 미뤄졌다...
나름 어제 복습했지만 좀더 보충하기 위해서 티스토리에 작성합니다.

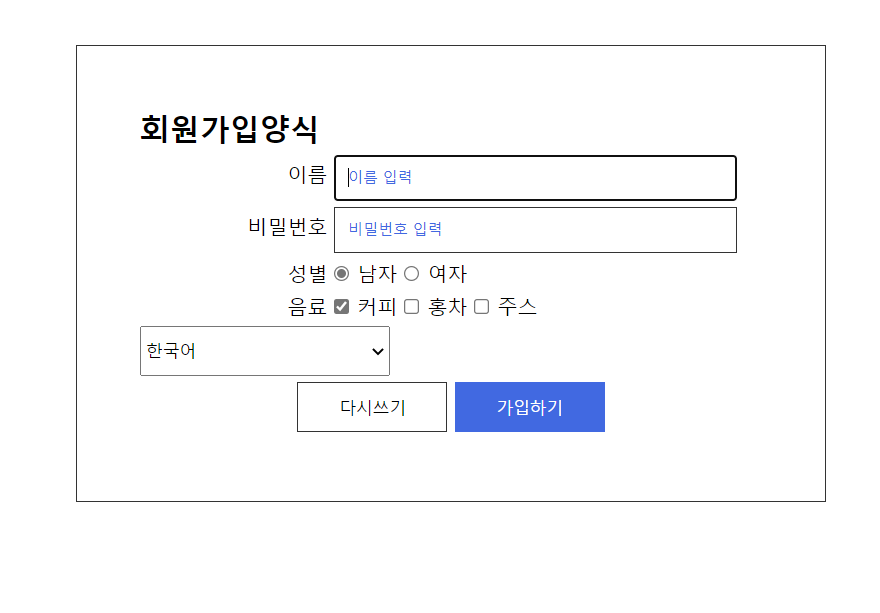
오늘 목표로 하게될 완성본 그럼 파이팅~
이번에는 html에 만들어놓은 css를 형식을 넣는 방법을 배웠다.
이전에는 html 창에 <style>태그를 작성했지만
<title>폼태그 회원가입</title>
<link href="css/38.css" rel="stylesheet" />
를 작성하면 css 그룹에 내가 작성한 38 css 문서를 연동시키는 것이다.
----------------------------------------------------------------------------
뒤죽박죽이여서 복잡하지만 form 형식대로 차차 정리하는게 좋아서
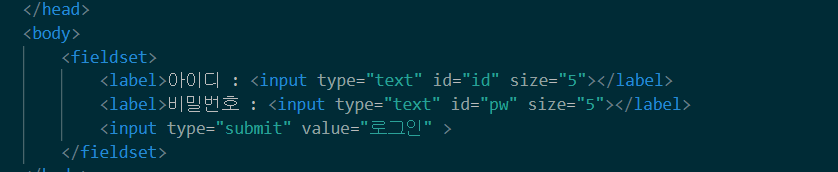
1. 로그인 폼 만들기

<fieldest> 태그는 하나의 영역으로 묶어주고 외곽선을 그려주는 태그이다.
<label> 품 요소에 레이블 붙이는 태그이다.
input 태그안에 종류는 많지만 먼저
type="text"는 텍스트 필드 만들기
id 는 그 레이블 이름을 정해주며 (최소 한글자 이상, 공백이 없어야한다)
size = 텍스트 필드의 길이를 지정. 화면에 몇 글자가 보이도록 할 것인지 지정한다.
value 텍스트 필드 요소가 화면에 표시될 때 텍스트 필드 부분에 표시되는 내용이다.
이 속성을 사용하지 않으면 빈 텍스트 필드로 표시된다.

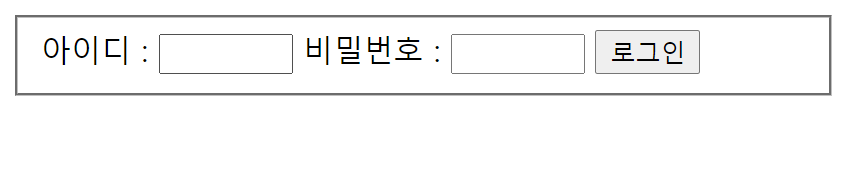
일반 로그인 형식을 만들어 보았다.
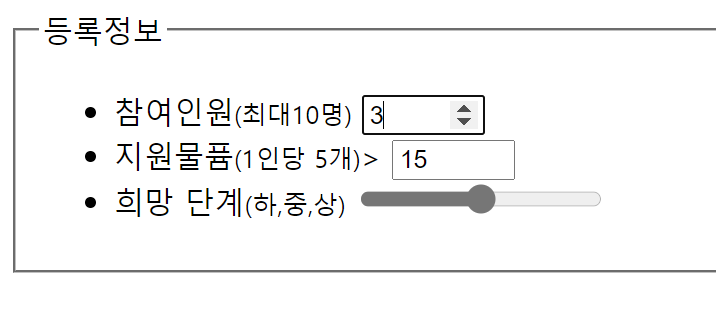
2. 숫자입력
쇼핑몰에 들어가면 개수 정하는 칸이 있다. 이부분은 type ="number" 이 필요하다.
이렇게 작성을 하면

<b> 태그는 글자를 굵게 표시하는 태그이다.
vlaue가 1이여서 웹을 처음 볼때 1로 표시되며 5개까지 숫자를 올릴수가 있다.
3. type = umber / range 차이점
unmber은 위에처럼 클릭으로 숫자를 올린다면
range 는 슬라이드 막대를 움직여 값을 바꿀 수 있다.

html 보면 희망단계 부분은 range로 작성했다. 그래서 슬라이드 형식으로 표시가 된다.
공부해야할게 많지만 조금 피곤해서 내일은 진도 팍팍 나가도록 블로그도 2개 작성하도록
노력하겠습니다.
행복하시고 파이팅 ~
'코딩 > html, css' 카테고리의 다른 글
| [코딩 알려주는 누나] 강의 #1 html (0) | 2021.12.28 |
|---|---|
| [html, css] form 형식 (회원가입양식) 넣기 #2 (0) | 2021.12.22 |
| [html, css] display block / inline / inline-block / none (0) | 2021.12.07 |
| [html, css] css start . #2 (0) | 2021.12.04 |
| [html, css] 완전 기초 태그 / basic tag (0) | 2021.12.03 |
