기초를 공부하면서 앞부분에 복습이 안되니
학원수업 중반부 수업들으면서 자율적으로 공부하기가 어려웠다...
지금이라도 틈틈이 복습하기 파이팅
가장 헷갈린 것
1. block 요소
block 요소란 웹에서 줄바꿈 되어 표시되는 요소
예) div, p h1 ~ h6 등
2. inline 요소
inline 요소란 웹에서 한줄로 표시되는 요소
예) span, a 등
여기서 중요한 점들은 요소를 사용할때마다 원하는 속성으로 바꿔줘야 한다.
먼저 div 블록요소로 html을 작성하고 css에 스타일을 줘본다.


사실 잘 몰라서 유튜브에 (리베하얀님) 공부영상을 보면서 머리 생각 해보았다.
먼저 div 태그 자체가 블럭 요소이며, css에 작성한 border, width, height 이 부분은 블럭요소이므로
가능하다고 한다.
그런데 내가 div 에 display inline 요소를 주면 어떻게 될까 ?

위에 사진과 다르게 display:inline 요소를 추가하니, border 를 제외한
width, height 요소가 사라진것을 알수가 있다.
현재 공부하면서 정리가 잘안되서 코딩을 이것저것 만들어봤다.
해설을 해보면 block요소와 inline 요소를 합께 사용하게되면 어떤 일이 생길지
가정을 해보자.

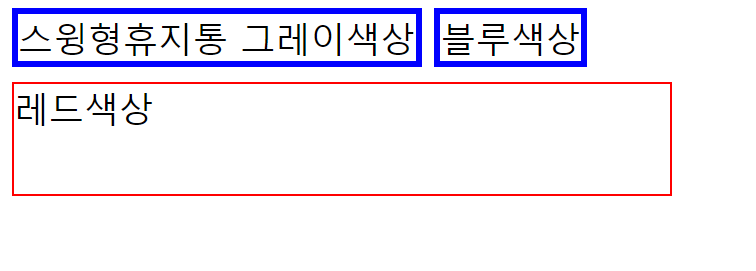
span inline 요소를 두개 주었으며 div 요소를 한개 주었다.
css 과정해서는 먼저 span 영역에 width, heigth를 주었지만 이게 블럭 요소이므로
속성이 안맞아서 적용이 안되어 글자 영역만 표시된것을 볼수가 있다.
또한 div는 줄바꿈으로 되어 있어서 다음 레드색상 여역이 밑으로 갔으며 width, height 는 영역이 나왔다.

만약 span에 display block 요소를 준다면 ?

이렇게 줄바꿈이 있으면서 width, height 영역이 잡히면서 이렇게 표현된다.
그러면 inline-block요소로 바꾼다면

span 영역이 한줄로 속성이 되면서 가로, 세로 값이 유지가 되는 것을 알수가 있다.
+ display : none
웹 화면에서 사라지게 하는 영역이다.
아직 기초라서 다행인건지 해야할것은 참 많은데
월요일에 컴활 실기를 잘쳤다 ㅎㅎ
다행이도 함수를 다풀어서 이번에는 합격하겠지 저번에 2점으로 불합격했음
표입력 뭐 하나 틀려서 아쉬웠는데 무튼, 이번에 시험친거 24일에 발표난다.
그전에는 워드를 치려고 신청해놨다....
다음주 화요일 이거는 한번에 붙어서
워드, 컴활 꼭 따서 상공회의소에 그만 가고 싶다. 파이팅
'코딩 > html, css' 카테고리의 다른 글
| [코딩 알려주는 누나] 강의 #1 html (0) | 2021.12.28 |
|---|---|
| [html, css] form 형식 (회원가입양식) 넣기 #2 (0) | 2021.12.22 |
| [html, css] form 형식 (로그인) 넣기 #1 (0) | 2021.12.21 |
| [html, css] css start . #2 (0) | 2021.12.04 |
| [html, css] 완전 기초 태그 / basic tag (0) | 2021.12.03 |
