구청에서 일하면서 오후에 학원다니고
최근에 자격증 시험으로 바빠서 티스토리를 못썼습니다.
학원에서 요즘 html, css 공부중입니다.
프로트앤드 개발자로 목표로 공부시작했습니다.
배운지 1개월밖에 안되서 많이 부족하지만
혼자 공부하는거 올려볼려고 작성합니다.
html
우선 html이란
웹을 만드는데 골격이라고 배웠다
내가 설명하기에는 많이 부족하므로 생략하고 찬찬히 필요한 태그 설명.
오늘 코딩하기전에 와플대학가서 와플사와서 머리에 와플~ 와플 이러고 있어서 주제는 와플로 작성함.

<hn> 태그 - 제목표시하기
h1부터 시작해서 h6까지 사용하는데
<h1> 가장 큰 제목이고 <h6> 가장 작은 크기의 제목이다.
<p> 태그 단락 만들기
텍스트 표시할때 가장 많이 사용하는 태그이다.
여기서 엄청 긴 글을 발견한다면 alt + z 누르면 자동으로 긴글이 정리된다 (뭐라 설명이 안나옴 )


예시로 첫번째 사진은 길어서 스크롤로 넘겨서 봐야하는 상황인데
여기에서 alt + z 누르면 두번째 사진처럼 정리가 된다
단, 여기서 단락이 정리된다고 웹에서는 변하지 않는다 !

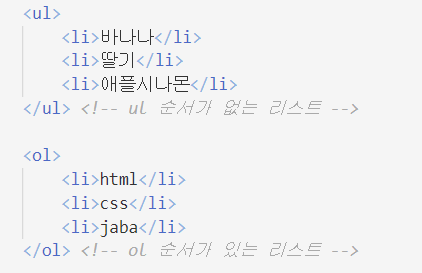
목록을 만드는 태그
- <ul>태그 , <li>태그 순서 없는 태그

<ul> 태그 사용해서 만든 목록
- <ol> 태그, <li> 태그 순서가 있는 리스트

위에 사진처럼 1,2,3, 순서가 정해져 있는 목록 태그이다.
이 숫자 말고, a,b,c / A,B,C / 로마숫자 소문자 / 로마숫자 대문자로 변경이 가능하다
사실 이부분 어떻게 바꾸는지 기억이 안난다...
책에는 ' <ol>태그의 type 속성 대신 css의 list-style-type 속성을 이용해 지정 할 수도 있습니다.'
라고 적혀 있다
현재 보는책은 이지스퍼블리싱 - html5+css3 웹표준의 정석 (2판)
홍보 목적 아님
걍 학원에서 공짜로 책 줘서 이걸로 참고하면서 공부하는중 입니다.

근데 type이 뭐지? ㅋㅋㅋㅋㅋ
지금 공부한지 3주차 인가 무트 class, id 는 배웠는데
type이랑 비슷한건가? start 속성을 이용해서 번호를 수정했습니다. 라고 책에 나오는데
아~ 뭔가 이해가 된다 ㅋㅋㅋ ( 스스로 공부하려고 쓰는거라서 혼자 보고 혼자 깨달으니 ... 감안해주세요)

이해 했다 책에는 a,b,c 순서 하기 위해서 type에 a 작성하고
밑에는 3번째 c 부터 시작하기 위해서 3을 쓴거

만족 ㅎㅎ

설명 목록 만들기
제목과 설명을 작성하는 태그이다.

위에 html작성한게 웹에서는 이렇게 보인다.
<dd>는 계속 추가로 밑에다가 추가할수있다.
완전 기초였다.
전공과 다르게 언제부턴가 웹에 관심이 생겼다
언제부터인지는 모르지만 결정적인 이유가 있을텐데 20대 후반되서
다시 나의 진로에 고민하고 공부중이다.
너무 기초라서 어렵지는 않고 재미있다. 꾸준히 궁금증을 가지면서 공부하려고 한다.
사실 생각해보면 이과나와서 대학은 생명공학 관련 학과를 졸업했지만 전공을 못살리고
다른일도 하고 공시도 잠시 준비했다.
성격이 좀 한번 꽂히면 열심히 한다. 그치만 그게 풀리면 관심이 없어지고 이게 반복되는거 같다.
하지만 이번에는 성냥처럼 금방 꺼지지말고 보일러처럼 은은하게 오래오래 공부하길 바라는 마음이다.
ㅎㅎㅎ
완전 일기겸 공부우... 파이팅
'코딩 > html, css' 카테고리의 다른 글
| [코딩 알려주는 누나] 강의 #1 html (0) | 2021.12.28 |
|---|---|
| [html, css] form 형식 (회원가입양식) 넣기 #2 (0) | 2021.12.22 |
| [html, css] form 형식 (로그인) 넣기 #1 (0) | 2021.12.21 |
| [html, css] display block / inline / inline-block / none (0) | 2021.12.07 |
| [html, css] css start . #2 (0) | 2021.12.04 |
