우선순위로
1. Style attribute
2. Id selector
3. Class selector
4. Tag seletor
=> 구체적인것이 우선순위에 올라간다.
어떤 태그에든 !important 를 쓰면 이게 첫번째 우선순위가 된다
p{color : red !important } 라고 작성하면 제일 우선순위가 낮은것이라도 제일 높은 우선선위가 된다.
inline 방식에는 width, height 가 적용이 안된다
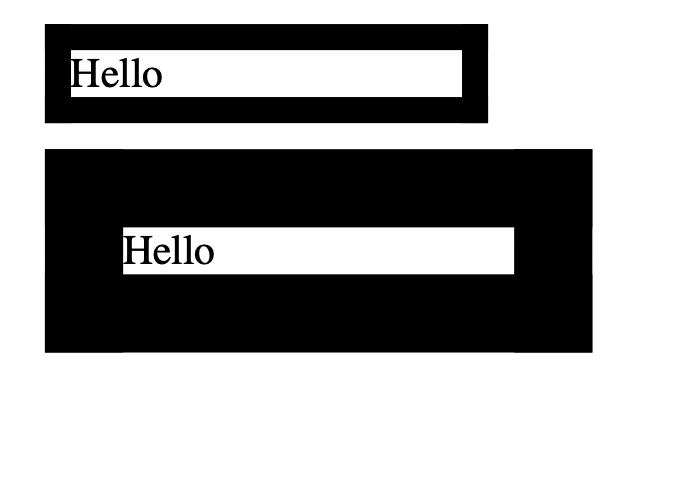
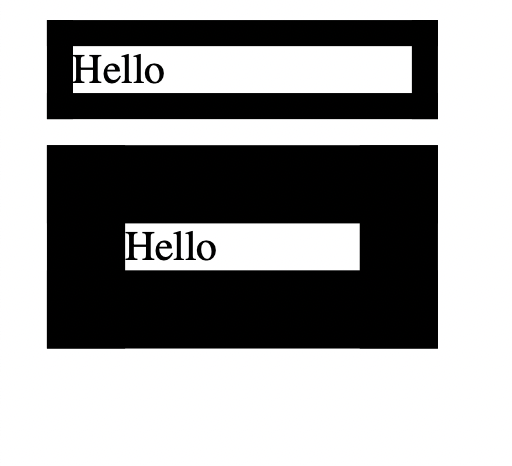
<박스 사이징>
width => 패딩,마진 값을 빼고 흰부분 그부분으로만 되어있음

div {
margin: 10px;
width: 150px;
box-sizing: border-box;
}
box-sizing:border-box;
=> 이걸 적용하므로 패딩값와 합쳐진 width값으로 표현이 된다.

그래서 일반적으로 * 모든 영역에 box-sizing:border-box; 미리 적용한다고한다.
'코딩 > html, css' 카테고리의 다른 글
| css flex 속성 (0) | 2022.05.07 |
|---|---|
| html 블록, 인라인, 인라인 블록 요소 차이점 (0) | 2022.05.07 |
| css 선택자 (0) | 2022.05.07 |
| css 선택자 개념 정리 (0) | 2022.05.04 |
| css 기초2 / JavaScript 기초 ( 가위바위보 게임) (0) | 2022.05.02 |
