1. 블록요소 (Block Element)
-> 사용 가능한 최대 너비를 가진다. 높이는 내부 컨텐츠 크기만큼 설정된다.
-> width, height로 크기를 지정할 수 있음
-> padding, margin으로 상하좌우 여백 지정할수 있음
-> 여러개 블록 요소 있을때 수직으로 쌓임
종류 : div, h1, p 등 ...

2. 인라인 요소 (inline element)
-> 너비와 높이를 내부 컨텐츠 크기 만큼 설정됨
-> width, height로 크기를 지정할 수 없음.
-> padding, margin으로 좌우에만 여백을 지정할수 있음 (위, 아래 안됨)
-> 여러개의 인라인 요소가 있을때, 수평으로 쌓음
종류 : span, img

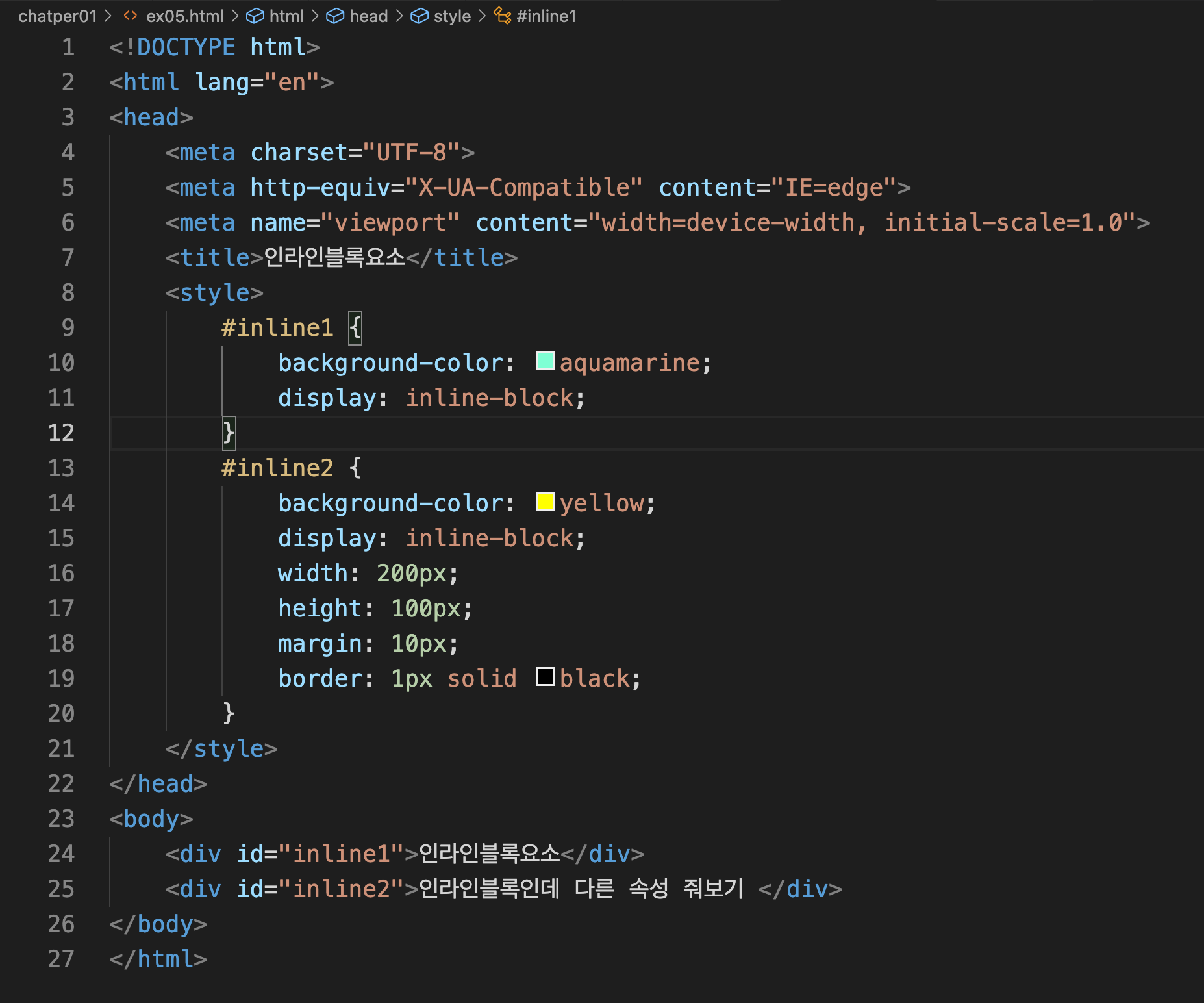
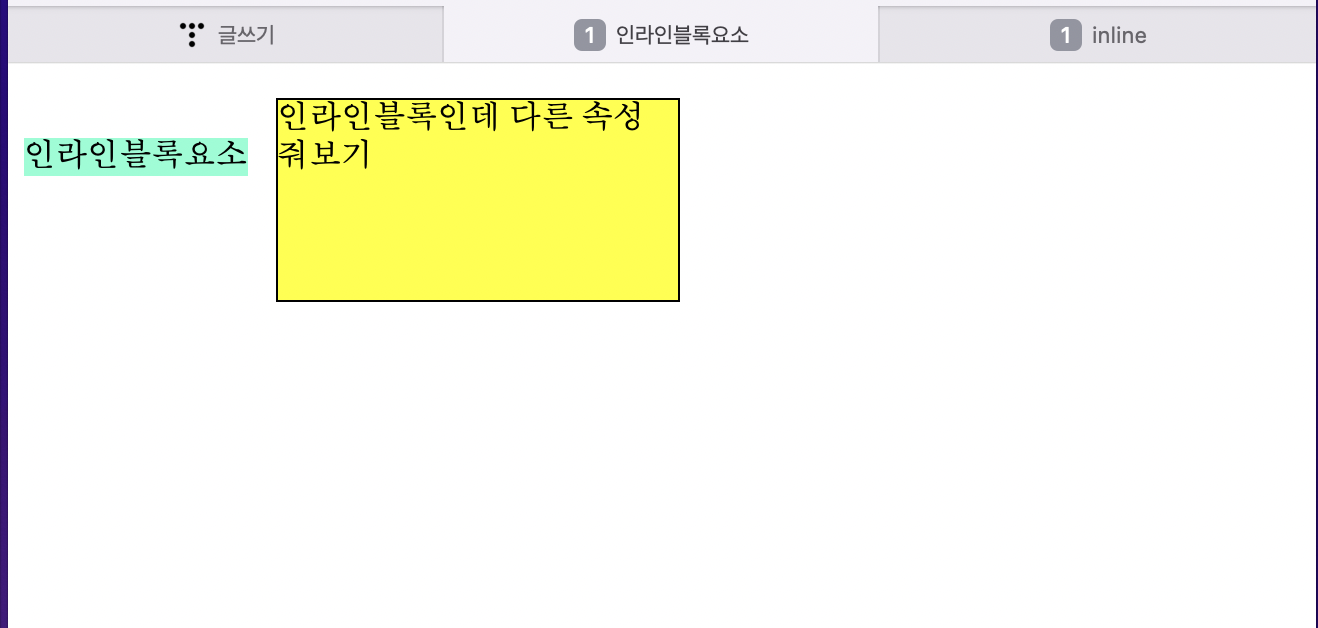
3. 인라인 블록 요소 (inline-block element)
-> 인라인 요소처럼 너비와 높이가 내부 컨텐츠 크기만큼 설정된다.
-> 블로 요소처럼 width, height로 너비와 높이를 설정 할 수 있음
-> 블록 요소처럼 padding, margin으로 상하좌우 여백을 지정할 수 있음
-> 인라인 요소처럼 여러개 인라인 블록 요소가 있을때, 수평으로 쌓인다.
==> 블록 한줄로 된 요소를 인라인처럼 컨텐츠 크기 만큼 표기한다.


'코딩 > html, css' 카테고리의 다른 글
| css flex 속성 2 holy grail layout (0) | 2022.05.07 |
|---|---|
| css flex 속성 (0) | 2022.05.07 |
| css 캐스케이딩, 박스사이징 (0) | 2022.05.07 |
| css 선택자 (0) | 2022.05.07 |
| css 선택자 개념 정리 (0) | 2022.05.04 |
