flex 속성은 부모- 자식 사이가 중요하다.

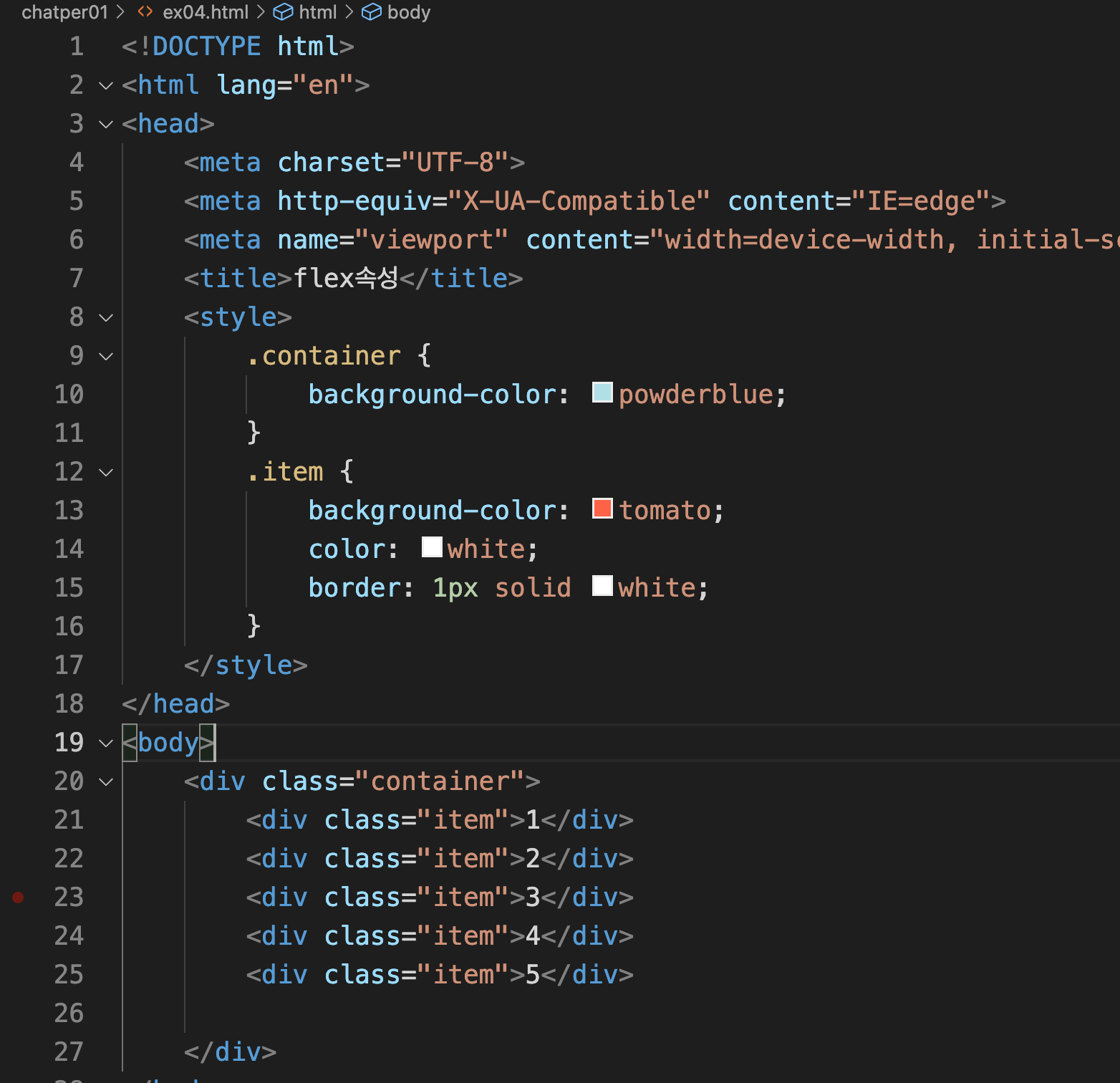
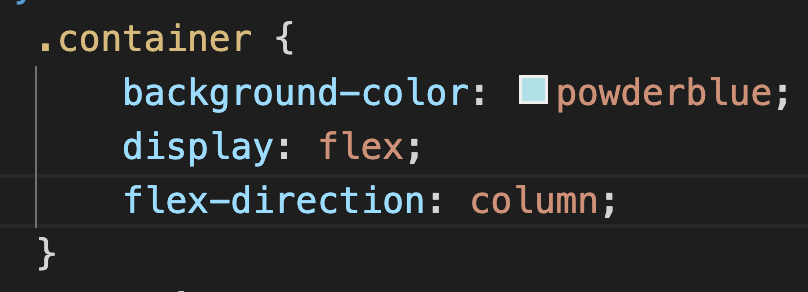
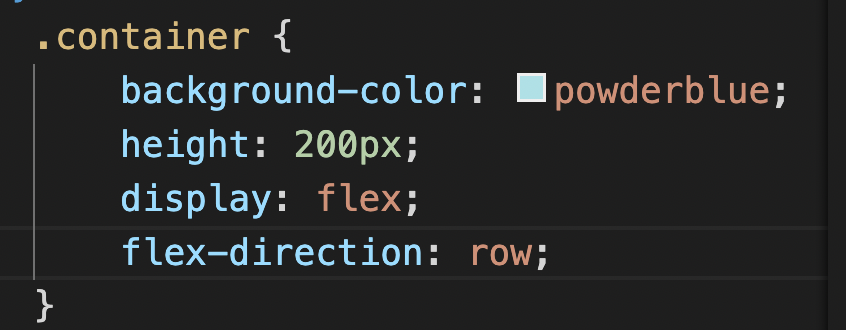
이렇게 코딩을 했을경우에는

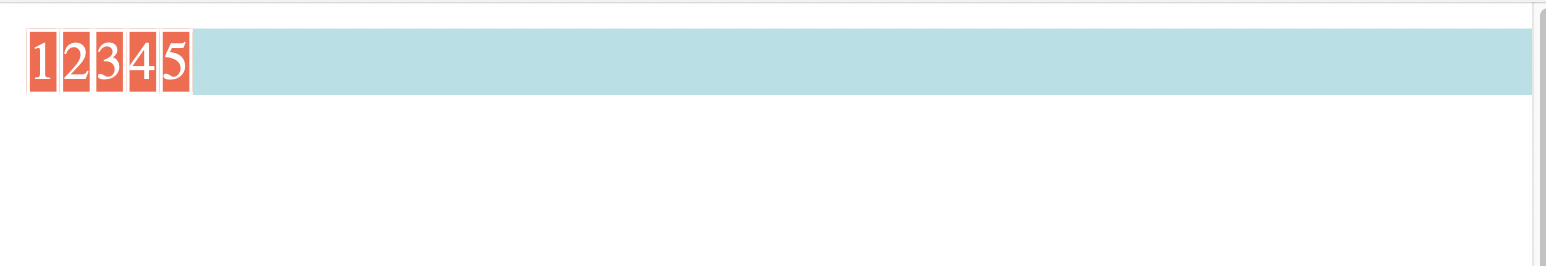
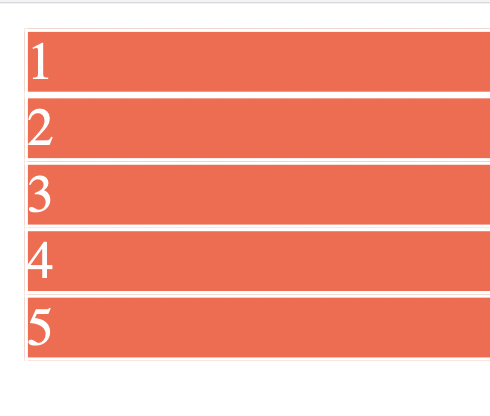
블록요소가 여러개라면 수직으로 정렬된다.
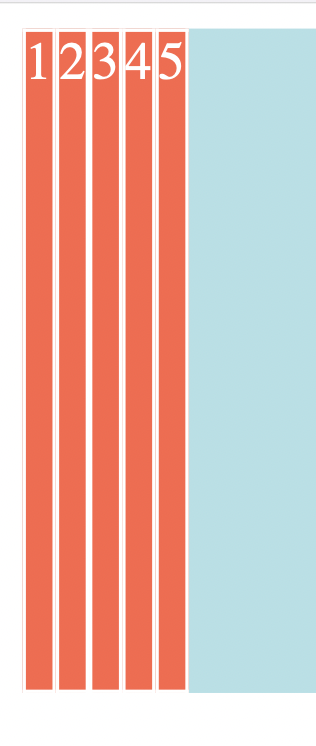
그런데

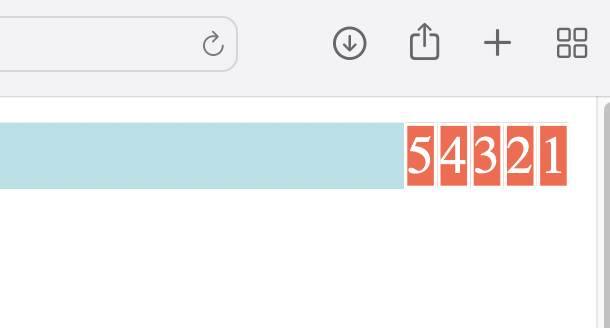
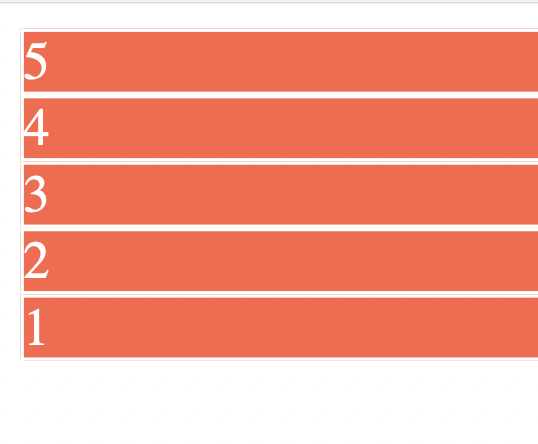
위에 사진처럼 정렬이 변경된게 보인다.

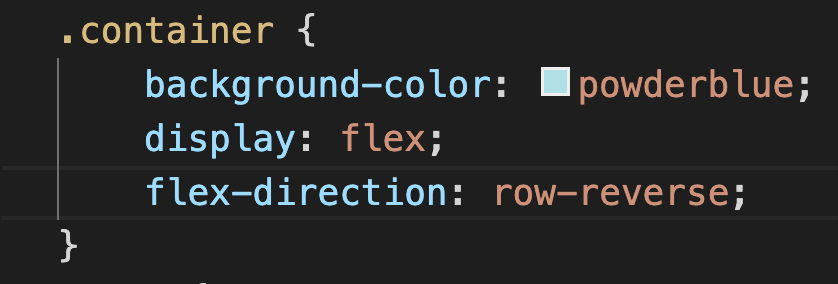
flex 속성들 중에서
flex-direction : row-reverse; 적용시

반대쪽으로 정렬이 된다.


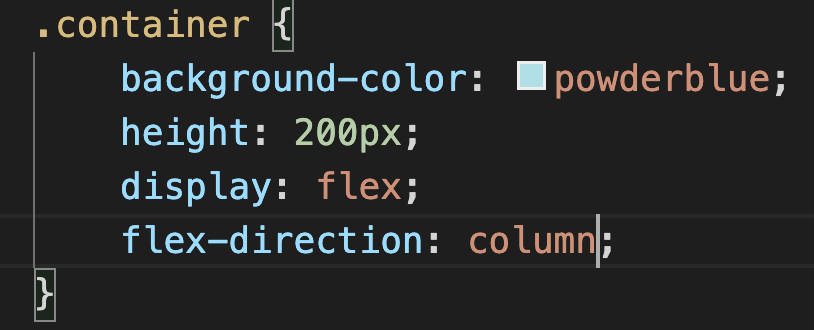
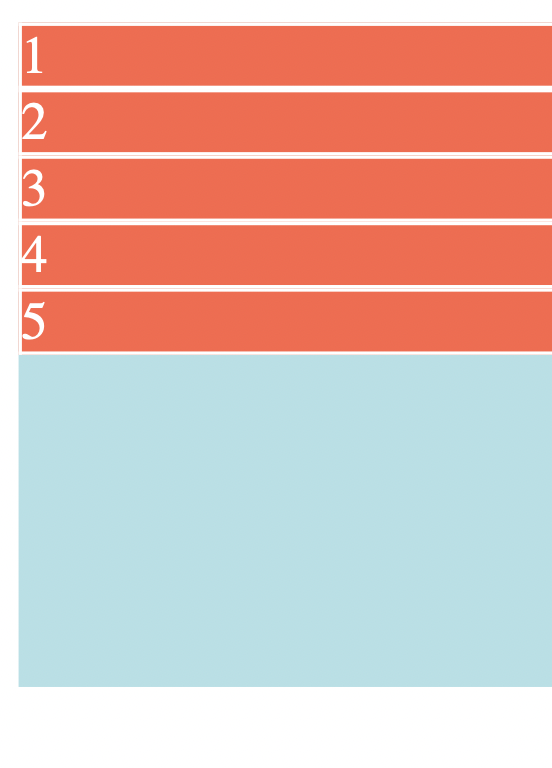
flex-direction : column 적용시 수직으로 정렬이 된다.


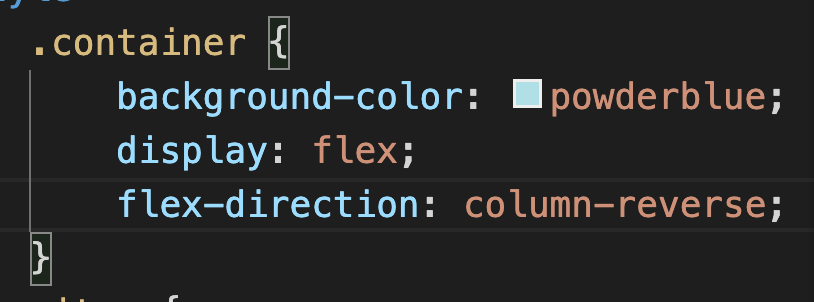
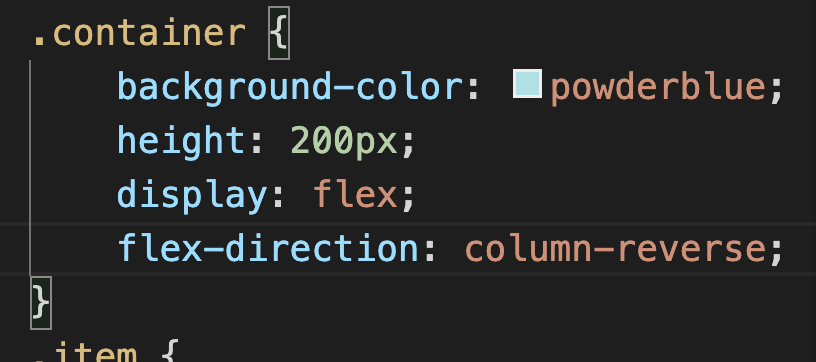
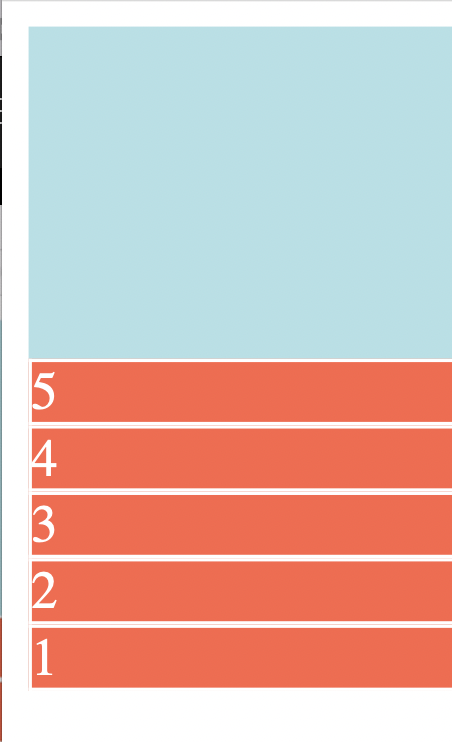
flex-direction:colume-reverse; 적용시 순서가 반대로 바뀐채로 적용이 된다.


부모에게 height 200을 주면 바뀌는 것이 보인당


colume-reverse 를 적용하면 height있으므로 어떤게 바뀐지 알수 있을것이다.


display:flex 기본값은 row이다
========================================================================================

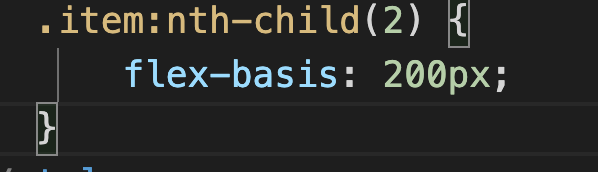
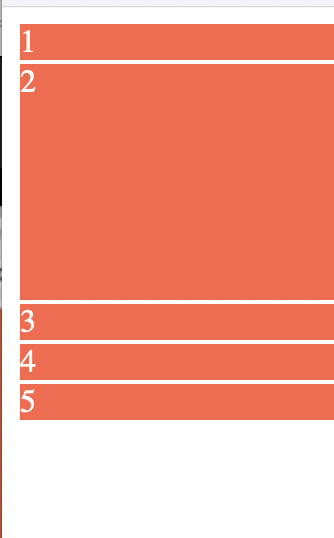
flex-basis 을 적용하면 flex 가 row이든 column 이든 넓이 폭 길이가 유지될것이다.


========================================================================================


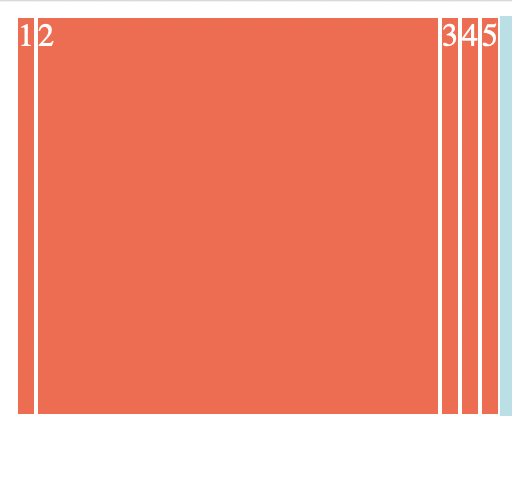
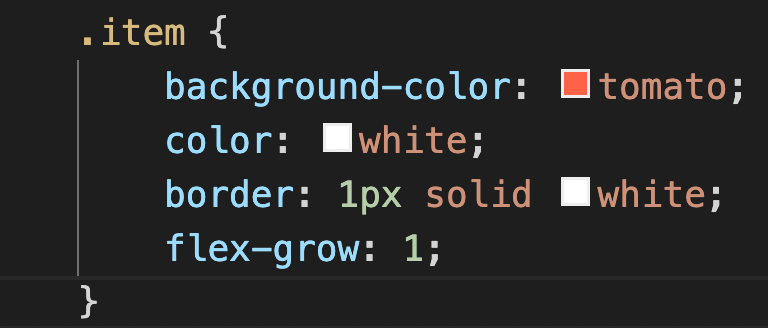
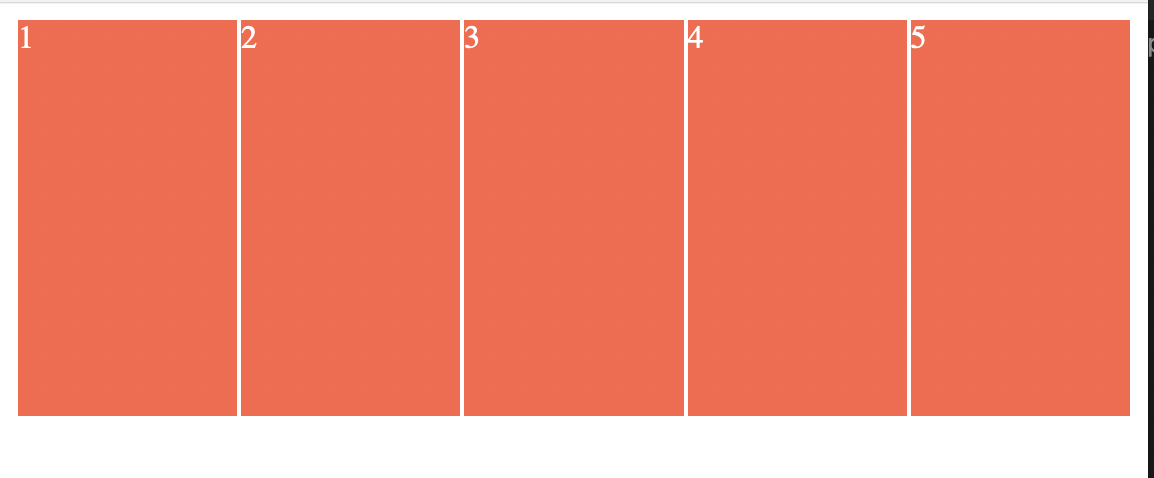
flex-grow => 기본값은 0이다.
그래서 1을 주게되면 여백을 전체를 1로 각자 나눈다


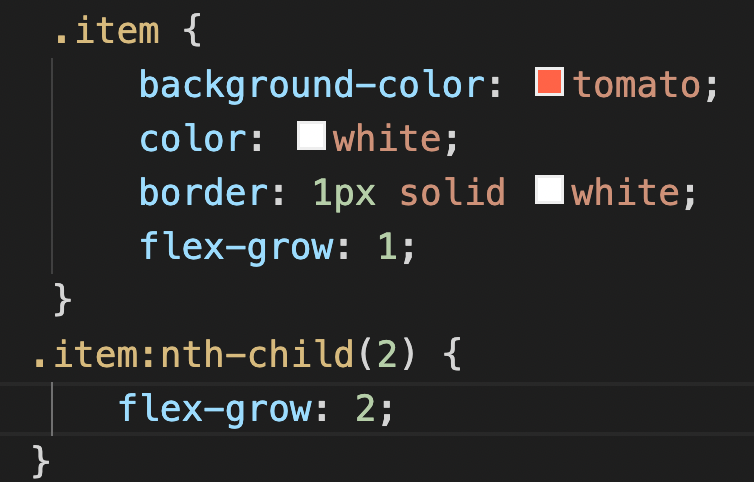
근데 여기서 nth-child(2)에만 flex-grow : 2를 주어진다면 1/5 이였던 것이 1/6 으로 되면서
2 -> 2/6 으로 되어 영역을 나눈다
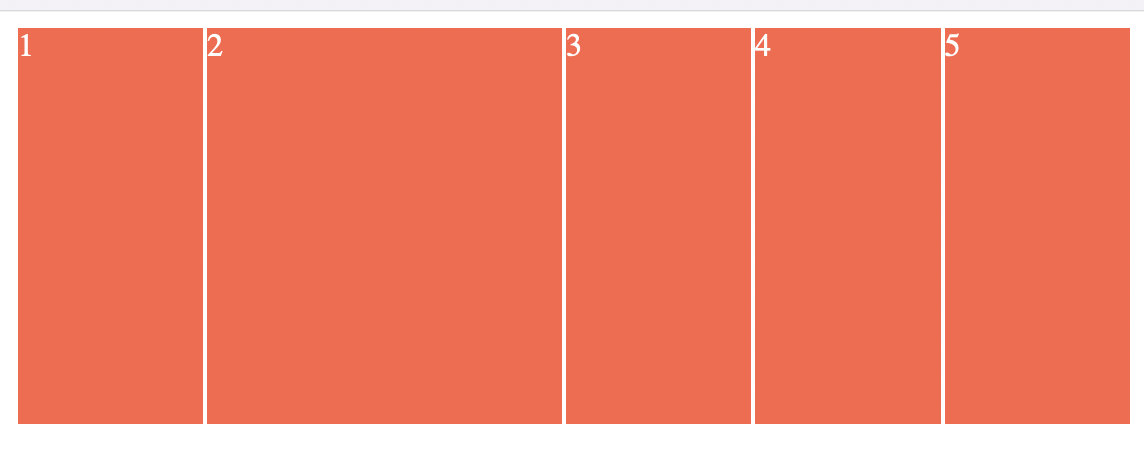
flex-shrink 를 적용시

flex- shrink 0 을 적용하면 고통 분담을 안한다 내 영역을나눠주지 않는다!
아무리 줄여도 내꺼만 차지 한다.
flex- shrink 1 이상을 주어지면
고통분담을 한다.
1말고 2를 하게되면 2가 있는 id값이 있는것을 고통 분담을 한다.
컴퓨터에서 웹이 줄여지지 않아서 사진이 없음 .....
'코딩 > html, css' 카테고리의 다른 글
| css flex 속성 2 holy grail layout (0) | 2022.05.07 |
|---|---|
| html 블록, 인라인, 인라인 블록 요소 차이점 (0) | 2022.05.07 |
| css 캐스케이딩, 박스사이징 (0) | 2022.05.07 |
| css 선택자 (0) | 2022.05.07 |
| css 선택자 개념 정리 (0) | 2022.05.04 |
