padding 속성 - 컨텐츠 영역과 테두리 사이의 여백
포지셔닝 postition
position 속성 - 배치 방법 지정
static(기본값)
-> 요소를 흐름에 맞추어 배치
relative
-> 단독으로 사용할때 변화는 없다.
-> static 유사함 absolute랑 같이 사용하게됨
absolute
-> 원하는 위치를 지정해 배치
=> 기준이 되는 값이 relative이다.
fixed
-> 지정한 위치에 고정해 배치
-> 스크롤내려도 그자리에 고정되어있는것
=================================================================
=> 사이트를 동적으로 만들 수 있다.
스타일시트 : 내부 스타일시트 방식 / 외부 스타일 시트 방식
자바스크립트 : 내부 스크립트 방식/ 외부 스크립트 방식
=> 실습은 내부로 하지만 복습할때는 외부로 스크립트 방식(일반적)
내부
<title>Document</title>
<script></script>
외부
일반적으로 끝나는 바디태그 위에다가 자바스크립트를 넣는다.
자바스크립트 결과를 보여줄 수 있는 방법
=> 웹 페이지에 결과 보여주기
=> 콘솔 패널에 결과 보여주기
웹에 들어가서 콘솔패널을 적극적으로 이용하기
내가 이용해보고싶은거 해보기

외부 스크립트 연결할때 이렇게함
변수 선언 -> var 변수명;
// var 키워드로 변수를 선언했을때 변수를 중복해서 선언할 수 있음
// 같은 이름으로 변수가 두개가 만들어지는 건 아니고 중복 선언한 코드가 알아서 무시됨
// let 키워드로 변수를 선언했을 때는 변수를 중복해서 선언할 수 없음
자바스스크립트로 결과를 출력하는 방법
-> console.log() -> 브라우저의 개발자 모드로 들어가서 console 패널에 출력됨
-> document.write() -> 웹페이지에 출력됨 / 태그, css 조합해서 결과를 보기 좋게 사용자에게 출력할 수 있음
-> alert() -> 경고창 형태로 출력됨
자바스크립트로 사용자에게 값을 입력 받는 방법
-> prompt()
==================================================
자바스크립트 제어문 (조건문, 반복문)
==================================================
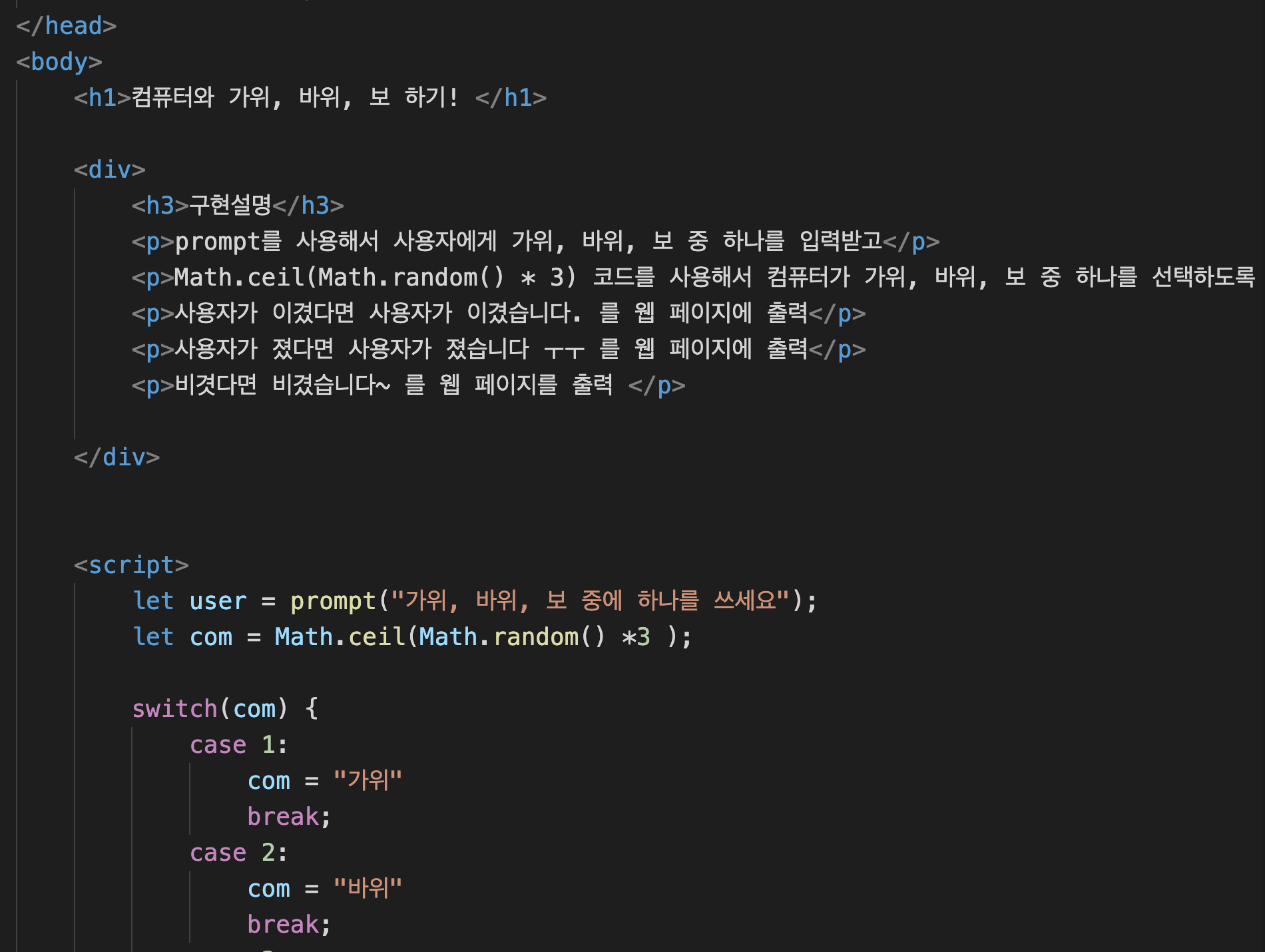
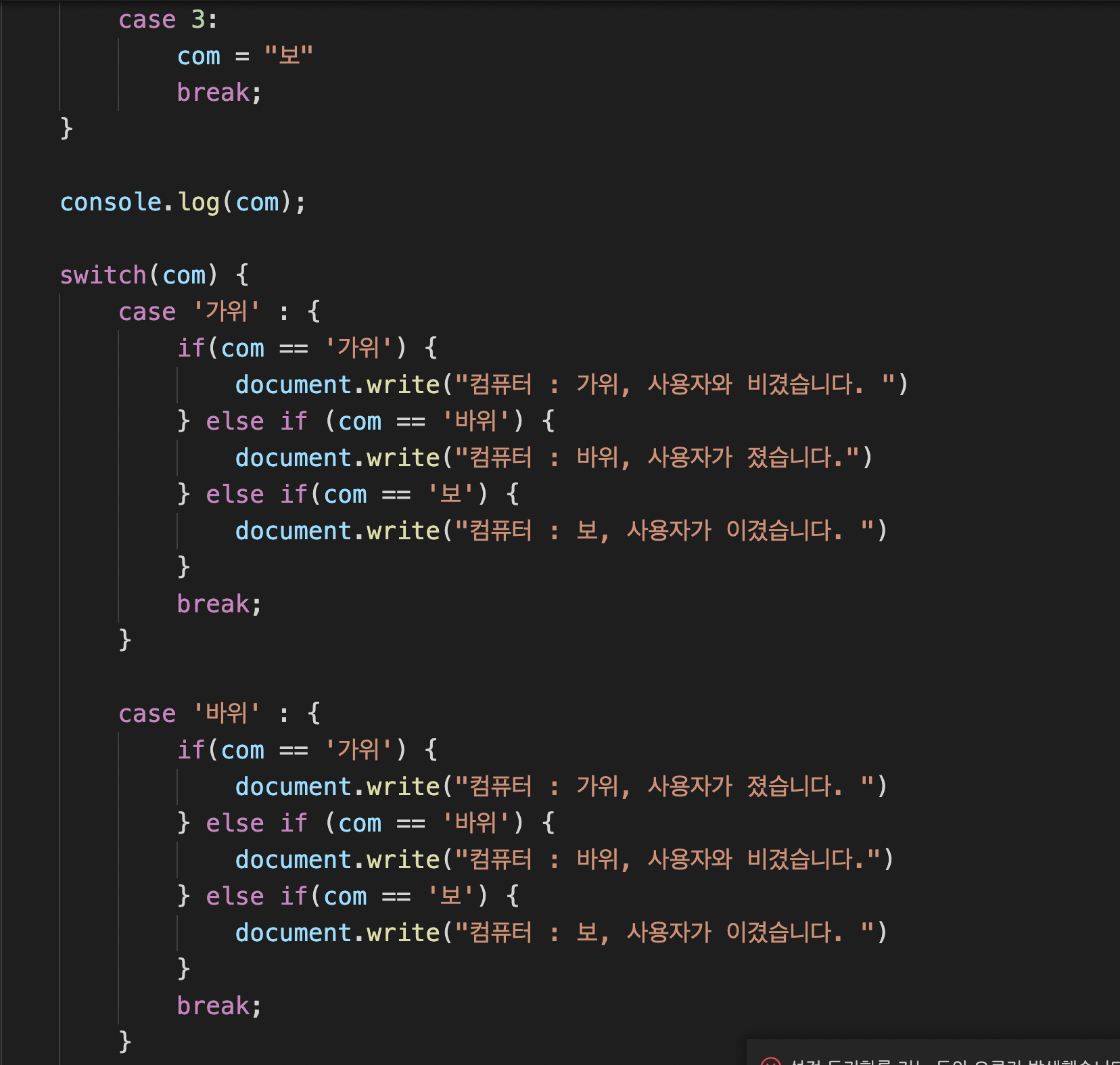
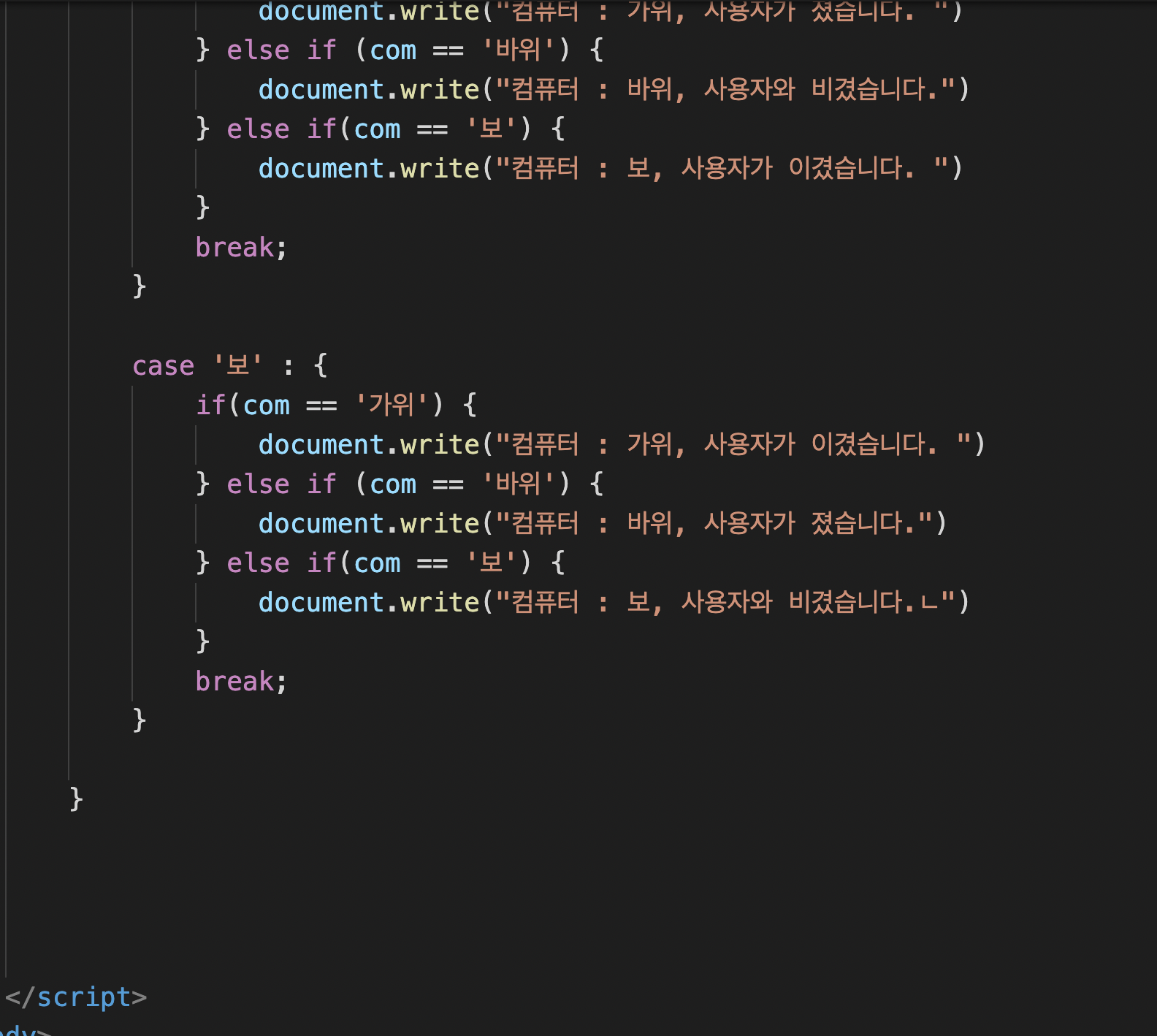
과제 -> 자바스크립트로 가위바위보 만들어보기
user / computer 경우의 수 -> 네이버 자료 참조해서 만듬
자바스크립트는 문자열 "" / '' 혼용이 가능하다.



'코딩 > html, css' 카테고리의 다른 글
| css 선택자 (0) | 2022.05.07 |
|---|---|
| css 선택자 개념 정리 (0) | 2022.05.04 |
| css 기초 (0) | 2022.05.01 |
| html 기초 (0) | 2022.04.29 |
| html chatper01, 03 (0) | 2022.04.27 |
