html, css, 자바스크립트 세개 추가로 공부하기
1. css의 기초
CSS ( Cascading Style Sheet )
HTML -> 태그를 사용해서 뼈대를 잡고
CSS -> 태그에 디자인을 적용
예)
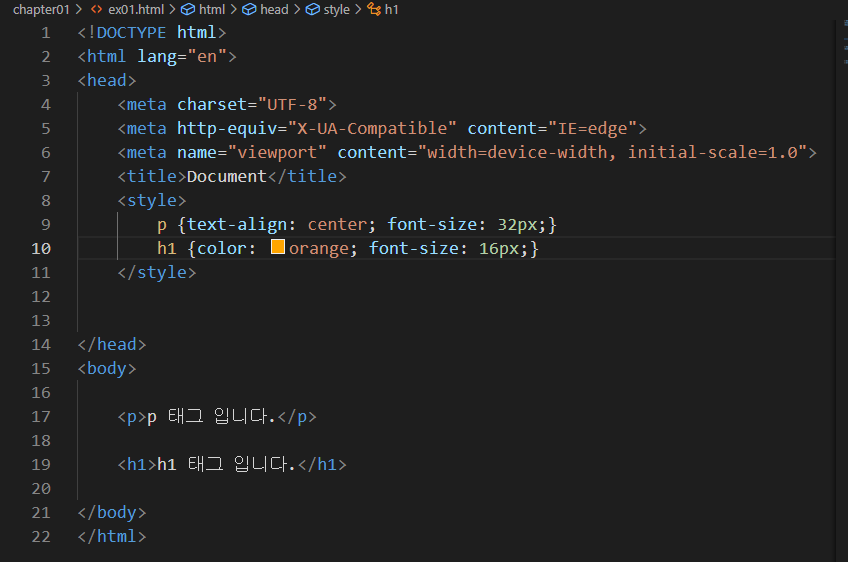
p {text-align :center;}
p-> 선택자
text-align -> 스타일 속성이름
center -> 속성 값
head 태그 안에 style 태그 넣으면됨


* 스타일 시트 : 스타일을 한곳에 묶어 놓는 것
- 내부 스타일 시트
=> 웹 페이지 내 스타일 시트를 작성
- 외부 스타일 시트 => 이걸 주로 사용많이함
=> 스타일 시트 파일을 만들어 필요할때 파일을 가져다 사용
2. 주요 선택자 (3. 그외 선택자 -> 복습 개별공부 )
* {속성: 속성값; 속성:속성값;...}
* => 모든
태그 {스타일} => 지정 태그 모두에 스타일 적용
. 클래스 {스타일}
=>점! 있음 주의하기
클래스 이름을 의미있게 이름 만들기 (대부분 css기능에 따라 이름정함)
#아이디{스타일}
===========================================================
chapter02
1. 글씨와 배경
텍스트 관련 스타일
- font-size 속성 : 글자 크기 조절
font-size : 절대크기 | 상대크기 | 크기 | 백분율 => 대부분 크기 사용함
px => 디스플레이의 픽셀 단위를 기준으로 크기 조절 (px대부분 사용함)
color 속성 : 글자 색
색상명 | 16진수 | rgb | rgba
rgb -> red, green, blue
16진수 -> #000000 #ff0000 red,gree,blue 순서 두칸씩
background-color 속성 : 배경색 지정 (background 로만 써도됨)
background-image 속성 : 태그에 배경 이미지 넣기
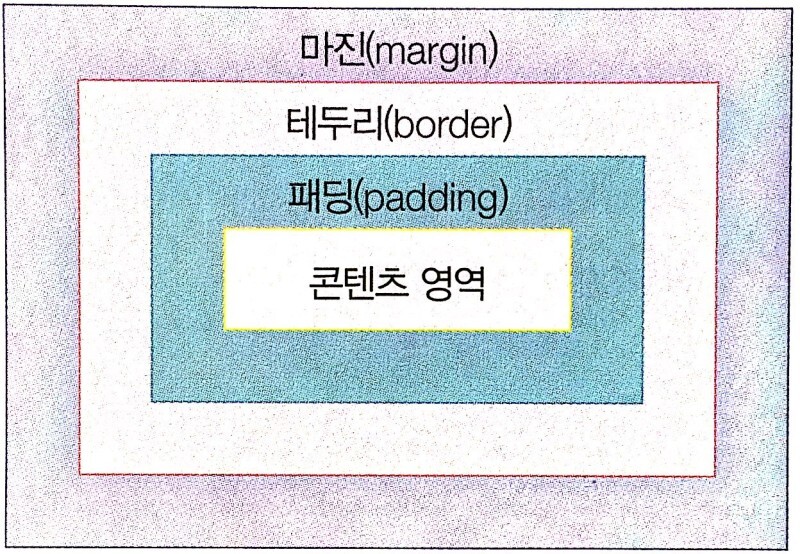
2. 박스 모델

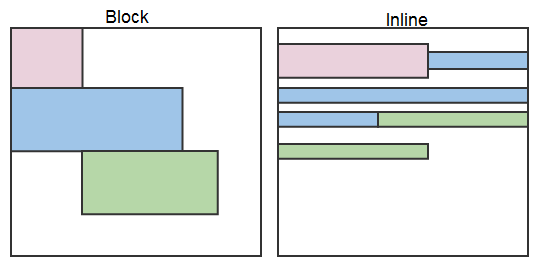
블록레벨 요소는 너비, 높이, 안쪽여백, 바깥쪽여백, 테두리선을 가지고 있음
인라인 레벨요소는 일반적으로 위와 같은 것들이 없음.

패딩 안쪽여백
width, height 속성 사용
width : 크기 (px)
htight : 크기 (px)
display 속성 => 화면 배치방법
인라인레벨 -> 블록레벨
블록레벨 -> 인라인레벨
서로 태그들을 성격을 바꿀수있다.
display : none, block, inline, inline-block 등
-none : 디스플레이를 삭제해라
display : block -> 블록 레벨 태그로 만들어주는 스타일
display: inline -> 인라인 레벨 태그로 만들어주는 스타일
dislpay : inline-block -> 블록레벨 태그 + 인라인 레벨 태그의 특성을 합치는 스타일
=> 너비, 높이 테두리선 등 이런거 있음 / 태그가 가지고 있는 컨텐츠만큼만 영역을 차지
블록레벨 태그의 특징은 :
->너비, 높이 테두리선 등 이런거 있음
-> 태그 하나가 한 줄 전체를 독식
인라인레벨 태그의 특성은
-> 너비, 높이, 마진 패딩 등 없다
-> 태그가 가지고 있는 컨텐츠만큼만 영역을 차지
ul 태그 => 순서가 없는 목록 컨텐츠
ol 태그=> 순서가 있는 목록 컨텐츠
li 태그 => ul 또는 ol태그안에서 하나의 목록을 나타내는 태그
=============================================================
3. 테두리와 여백
border-style 속성 : 테두리 스타일 지정
solid, (실선)

border : 두께, 스타일, 색상
나눠서 해도 되지만 한번에 작성할수가 있다.
'코딩 > html, css' 카테고리의 다른 글
| css 선택자 개념 정리 (0) | 2022.05.04 |
|---|---|
| css 기초2 / JavaScript 기초 ( 가위바위보 게임) (0) | 2022.05.02 |
| html 기초 (0) | 2022.04.29 |
| html chatper01, 03 (0) | 2022.04.27 |
| [코딩 알려주는 누나] #3 (0) | 2021.12.28 |
