https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Operators/Spread_syntax
Spread syntax (...) - JavaScript | MDN
The spread (...) syntax allows an iterable, such as an array or string, to be expanded in places where zero or more arguments (for function calls) or elements (for array literals) are expected. In an object literal, the spread syntax enumerates the propert
developer.mozilla.org
자바스크립트 공부를 하면서 Spread 연산자에 대해 공부를 하게 되었습니다.
회사에 프로젝트에서도 종종 봤던 ... 구문인데요
처음에는 점점점 ? 이게 뭐지 했다가 강의를 통해서 조금 머리에 정리가 된거같습니다.
Spread 연산자
순회가 가능한 모든것들을 촤르르르 펼쳐 질 수 있다.
Ecama Script 2018 새로 생겼다.

일반적으로 인자 3개를 받는 함수가 있다.
그 인자가 포함되어있는 배열 numbers 가 있는데 그 세개의 인자를 함수로 보낼때 처음에 생각드는건은 무엇인가!!
저는 당연히 numbers[0], numbers[[1], numbers[2] 이렇게 인자를 전달하려고 했을것이다.
그런데 보내야할 인자들이 많은 경우에는?
이렇게 인덱스를 하나하나 바뀌면서 보내는게 가독성에 좋을까?
아니다..
그래서 여기서 사용되는것이 Spread 연산자 이다.!!
Rest Parameters ( 나머지 매개변수 ) 로 spread 사용하려면 ?

함수 sum 을 만들어서 첫번째 인자 , 두번째 인자 그 다음 인자들은 몇개인지 모르는 경우가 있다.
그러면 몇개의 인자들인지 모를때 ... spread 연산자를 쓰면 배열로 값이 전달되는게 확인이 된다.
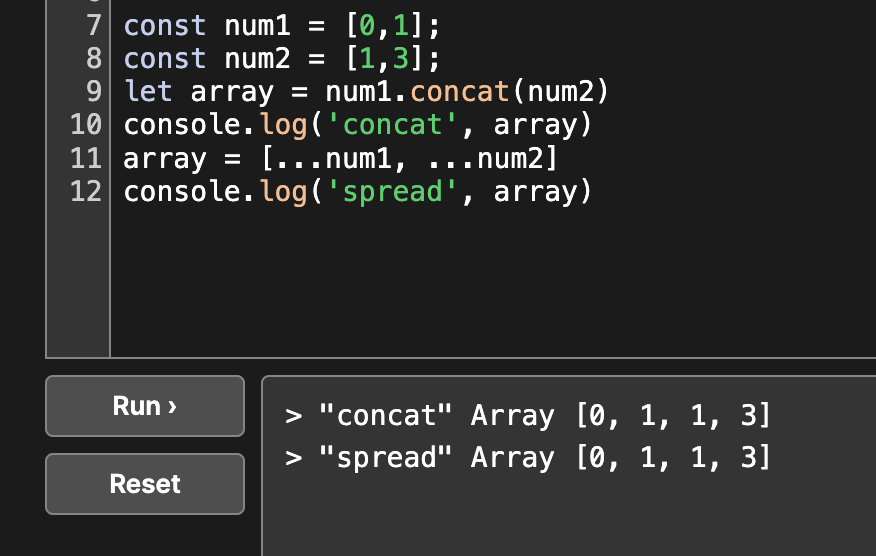
Array Concat ( 두개의 배열을 합칠때 ) 대신에 spread 연산자로

num1 과 num2 의 배열이 두개 있는데
concat 으로 배열을 합칠수 있었다.
그런데 그거 대신해서 spread 함수로 이용을 할수 있다.
근데 여기서 concat 이 있는데 굳이? spread 사용하냐? 할수 있는데 spread 연산자를 쓰면 좋은 점이
배열 중간에 넣고 싶은것을 추가 가능한게 장점이다!!

array = [...num1, 0 , ...num2 ]
이렇게 중간에 다른 숫자나 원하는 값을 추가하기가 편하다
Obejact 에서도 Spread 연산자 사용하기

사진처럼 Obejct 에서도 spread 연산자를 통해서 사용이 가능하다.
++++ 여기서 shallow copy 을 통해서 선생님이 콘솔로 확인 해보라고 하셨는데
ㅋㅋㅋ문제는 shallow copy 가 뭔지 몰라서 찾아봄
copy 종류가 2가지가 있는데 Deep Copy 와 Shallow Copy 가 있다.
1. Deep copy : '실제 값'을 새로운 메모리 공간에 복사하는 것
2. shallow copy : '주소 값'을 복사하는 것

jenny 한테 주소를 홈으로 했는데
update 안에 home 안에 address 를 찾아서 그것을 school 로 바꿨으니깐 콘솔에
jenny, update 둘다 address 가 school 로 변경된게 '주소값'이 공유가 되어있으니
같이 변경된거다 라고 말하고 싶은건가?

ㅋㅋㅋㅋㅋ이걸 하고 더 뭔말인지 모르겠다...
그래서 chat gpt 한테 물어봤습니다.

미안하지만 ai 니 말도 내가 이해가 안된다...
ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ
그래서 내가 듣는 드림코딩 선생님한테 문의글 남겼습니다..
나중에 답변 오면 정리해서 글 보충 하는걸로~
무튼 spread 연산자 좋아보여 다음에 계속 써주겠다!!!!!!!!!!!!!!
'코딩 > 자바스크립트,제이쿼리' 카테고리의 다른 글
| Javascript Array Apis join, split, splice, slice, find, filter, map, some, every, reduce 연습해보기! (0) | 2024.06.02 |
|---|---|
| jquery 체크박스 전체 선택 / 비활성화 (0) | 2022.06.29 |
| 공지사항 페이지마다 페이지번호에 맞게 보여주기 (0) | 2022.06.18 |
| 제이쿼리 .html .text .val 차이점 (0) | 2022.06.18 |
| 자바스크립트 함수 , 이벤트 리스너(콜백함수) 2022-05-17 (0) | 2022.05.17 |
