안녕하세요 :)
티스토리로 꾸준히 블로그 쓰다가 스킨을 좀 새로운걸로 변경하고 싶더라고요
그래서 구글에 티스토리 스킨 추천에 여러가지중에 꾸준히 업데이트가 되고있는
스킨 하나를 적용시켰습니다
https://pronist.tistory.com/5?category=844785
hELLO 티스토리 스킨을 소개합니다.
hELLO 스킨은 초기에 기능이 많이 없었다가, 티스토리 블로거 여러분의 호응에 힘입어 기능의 추가와 함께 업데이트를 여러 번 하게 되었습니다. hELLO 1.0 때와 비교하면 비교할 수도 없을 만큼의
pronist.tistory.com
위에 있는 블로그 들어가서 다운로드 받고 오세요!!
( 깃허브 사용하시면 깃허브 별 눌러주세요 저도 눌렀어욧 히히 )
스킨 적용하기

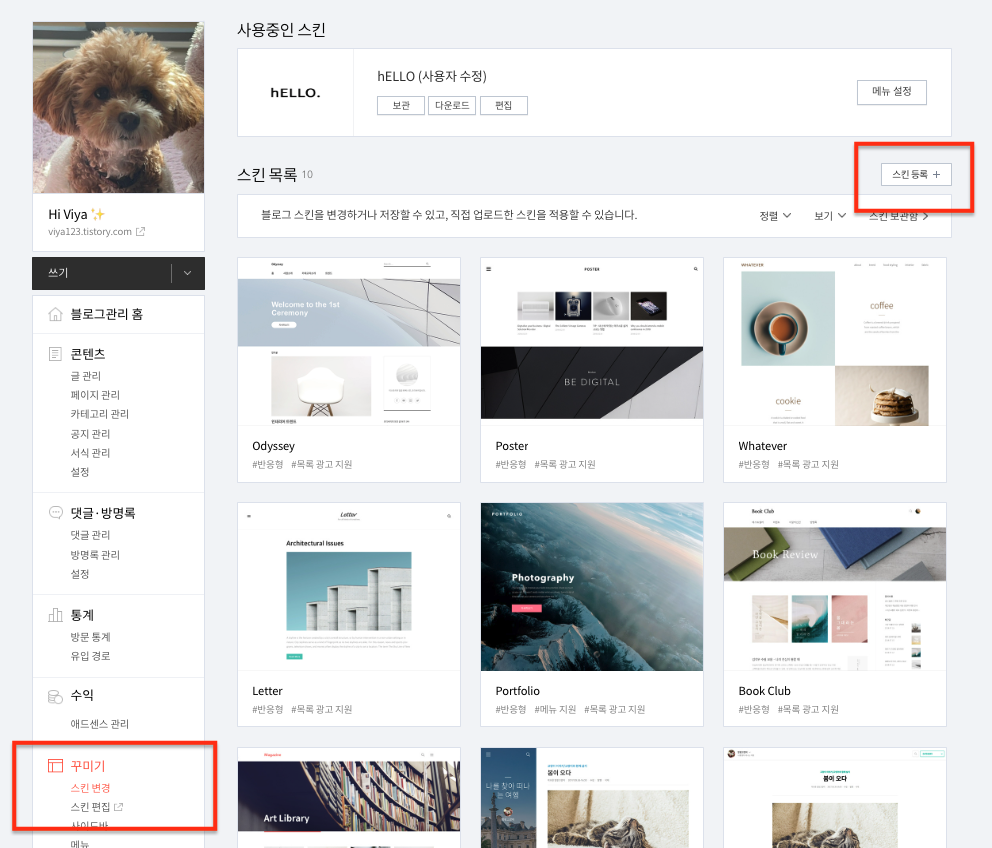
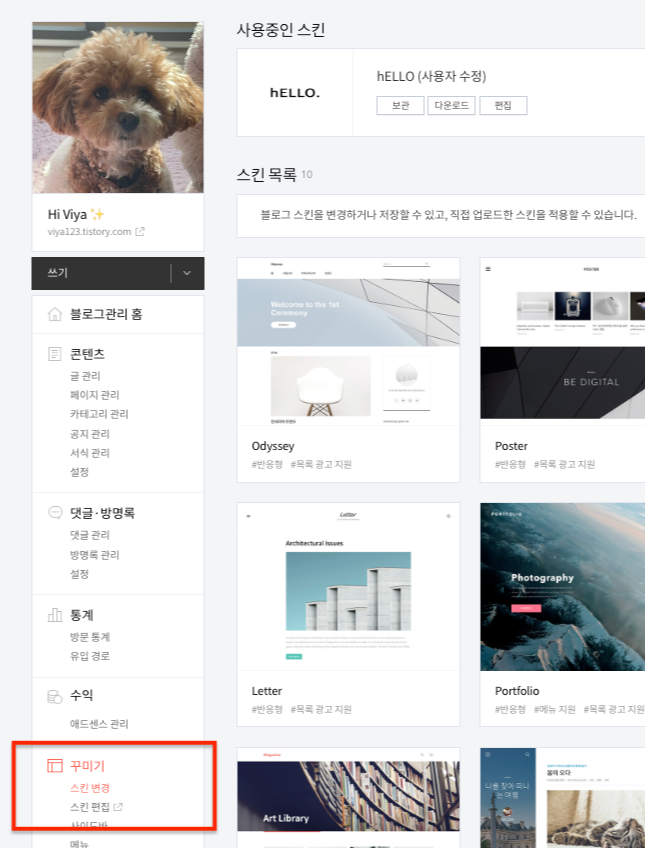
블로그 관리 창으로 들어와서
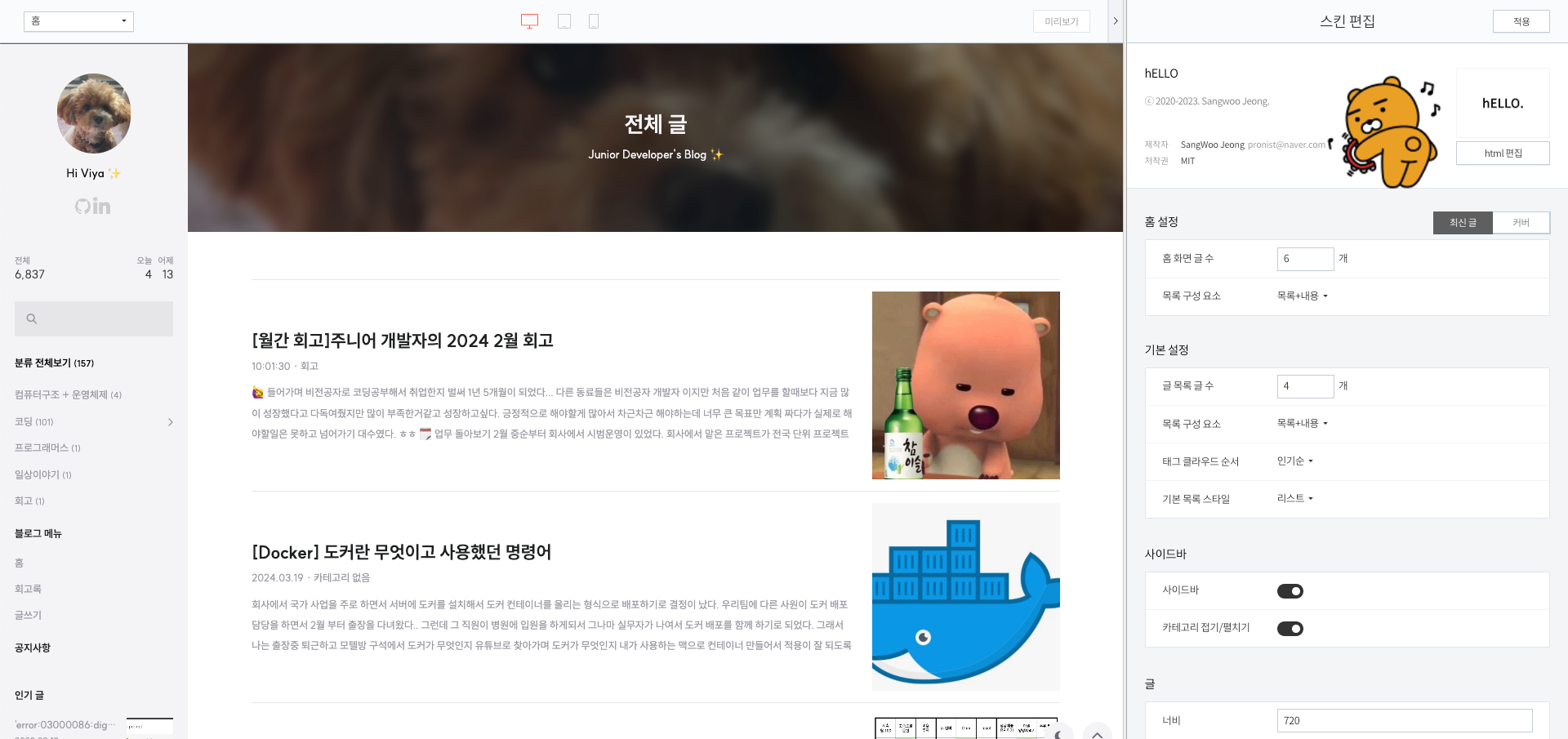
왼쪽 메뉴바 중에서 꾸미기 > 스킨 변경 항목으로 들어오면 위에 사진처럼 나와요!
스킨 항목 + 버튼을 클릭하면

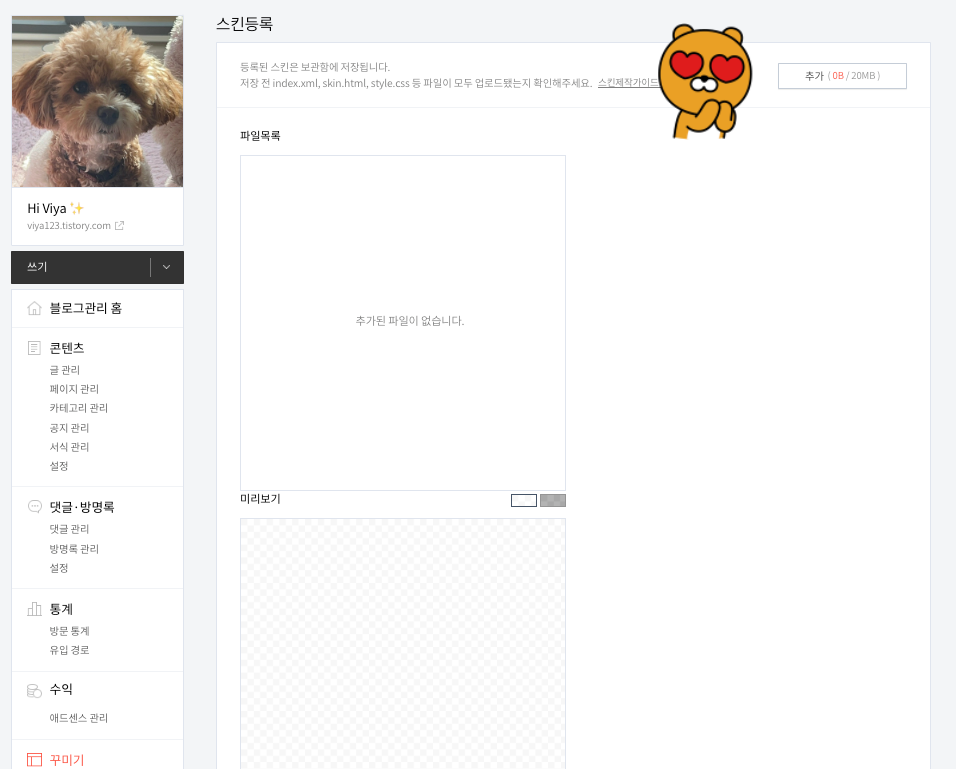
라이언 스티커 바로 오른쪽에 있는 추가 버튼을 클릭합니다
클릭하면 사진 또는 파일들을 넣을수있도록 문서 창이 뜰거에요

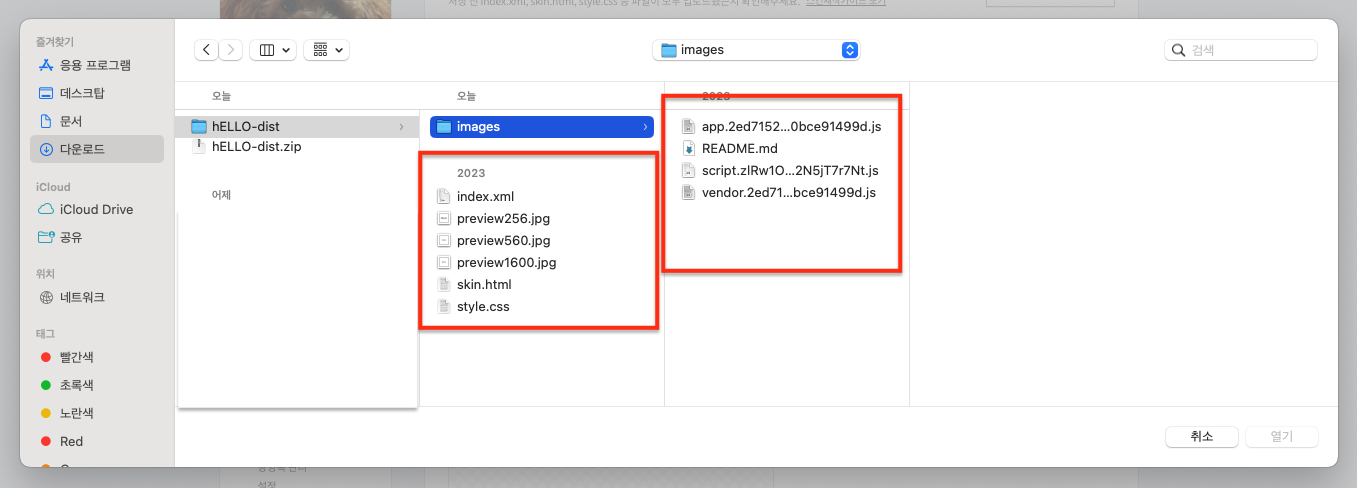
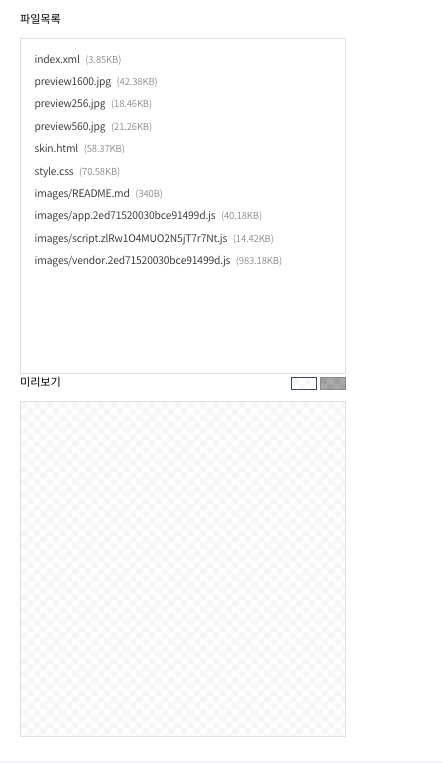
이런식으로 다운로드 받은 파일을 압축을 풀면
images 라는 폴더와 파일들이 있어요
images 폴더 랑 같은 경로에 있는 파일들, images 파일 안에 있는 파일들 전부 총 10개 이네요
파일들 보면 리드미 파일은 별로 필요 없을거같지만 저는 전부 넣었습니다!

항목에 잘 들어갔는지 확인 해주고 저장 버튼 클릭합니다. !
스킨 저장 명칭은 저는 'hELLO' 라고 지정했습니다.

추가를 완료하셨다면 스킨 보관함에 들어가시면 조금전에 등록한 스킨이 있을거에요
항목을 누르면 적용 버튼이 나오니 적용 버튼을 클릭하시고 기다리시면 완성입니다!
혹시 오류 발생하는 경우
https://github.com/tidory/hello/issues?page=2&q=
GitHub - tidory/hello: 😎 당신의 멋진 블로그에 걸맞는 최고의 티스토리 스킨
😎 당신의 멋진 블로그에 걸맞는 최고의 티스토리 스킨. Contribute to tidory/hello development by creating an account on GitHub.
github.com
개발자님의 깃허브 들어가서 참고 하시면 좋을거같아요!
링크드인, 깃허브 버튼 추가하기

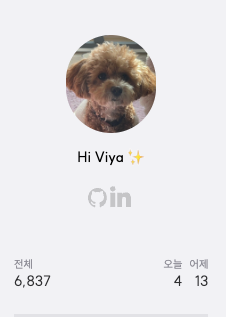
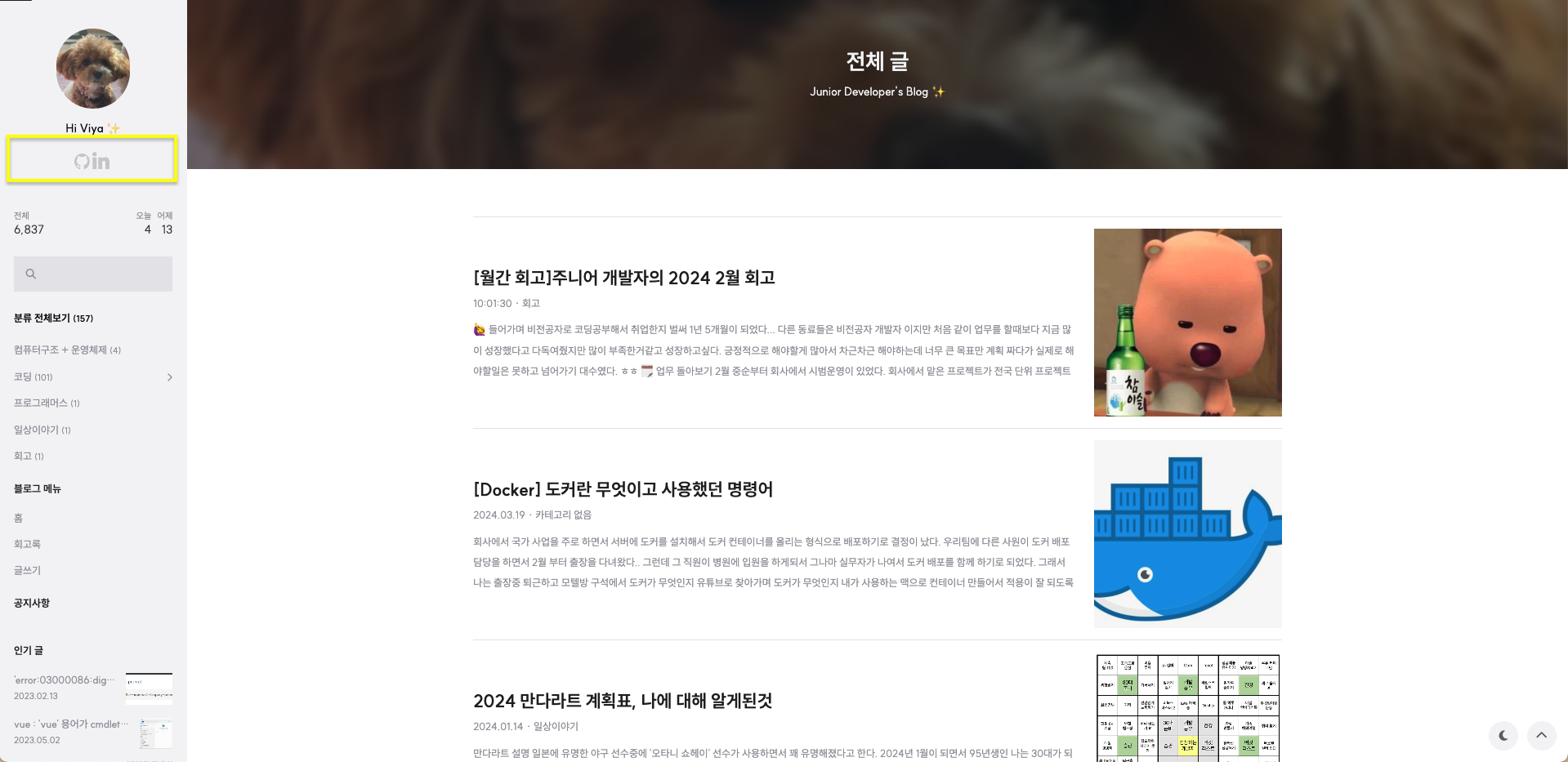
제 프로필 바로 밑에 링크드인, 깃허브 아이콘 추가해서
버튼 클릭하면 화면 이동하도록 변경하고싶었어요!

관리 페이지에 접속하면 꾸미기 > 스킨 편집 버튼을 클릭해주세요

사진에 있는 라이언 옆에 html 편집 이라는 버튼을 클릭하고 팝업에서 확인 버튼을 눌러줍니다.

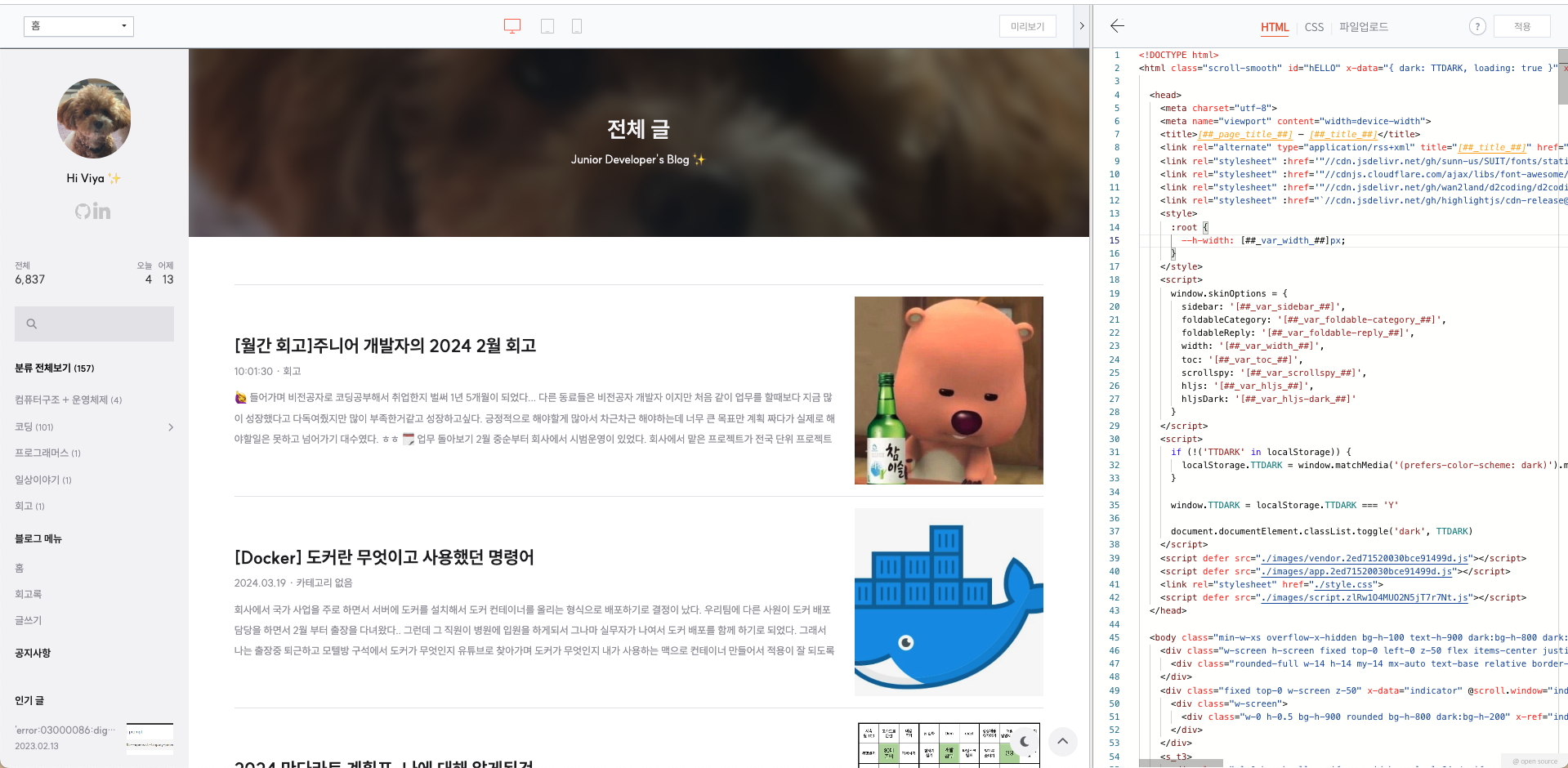
사진처럼 오른쪽에 이상한 글자가 쭈르륵 나오시죠 ?
이게 컴퓨터가 알아듣는 언어라고 간단하게 생각하시면 됩니다.
마우스로 오른쪽 문자중에 클릭을 하고 ctrl + f / command + f 누르면 찾기합니다.
'프로필' 을 찾기 하시면 사진처럼 영역이 나올거에요!

<s_sidebar_element><!-- 프로필-->
<div class="sidebar-element">
<div class="text-center flex flex-col items-center my-4"><img class="rounded-full" src="https://tistory1.daumcdn.net/tistory/5017986/attach/9d35a0e1b8e0441b9e968418f4b26487" width="100" height="100" alt="viya95">
<div><a class="link_tit inline-block pt-4 pb-1 font-medium" href="https://viya123.tistory.com/">Hi Viya ✨</a></div>
<!-- <div class="text-h-400 text-sm">viya95</div> -->
<div class="items_link">
<a class="github" href="깃허브주소" target="_blank">
<img src="https://tistory1.daumcdn.net/tistory/4232809/skin/images/github.svg" alt="깃허브">
</a>
<a class="linkedin" href="링크드인주소" target="_blank">
<img src="https://tistory1.daumcdn.net/tistory/4232809/skin/images/linkedin.svg" alt="링크드인">
</a>
</div>
</div>
</div>
</s_sidebar_element>
'프로필' 이라고 검색한 부분에 이렇게 수정했고요
a 태그 안에 href="주소" 주소 이부분을 자기 계정에 맞춰서 주소 입력하시면 됩니다!
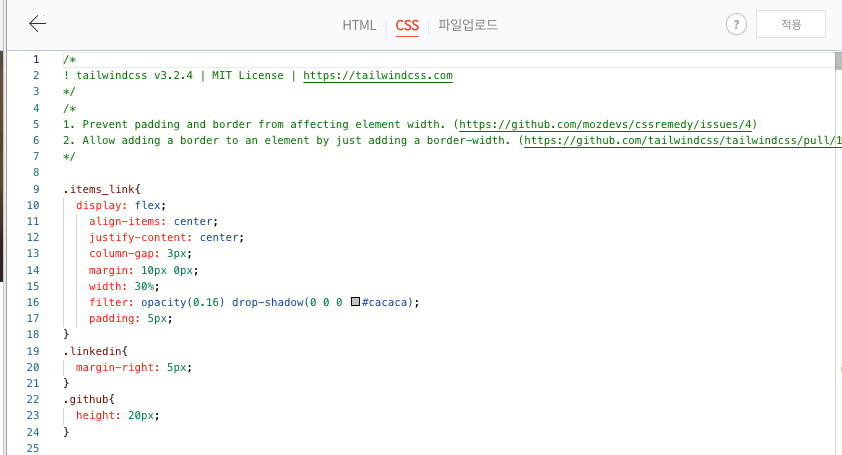
다음 맨위에 탭 보시면 html, css, 파일업로드 세가지 중에
두번째 css 들어가서
초록색 글자 바로 밑에다가 붙여넣었습니다. 초록색 글씨는 주석 부분이라서 신경 안쓰셔도 되고요

.items_link{
display: flex;
align-items: center;
justify-content: center;
column-gap: 3px;
margin: 10px 0px;
width: 30%;
filter: opacity(0.16) drop-shadow(0 0 0 #cacaca);
padding: 5px;
}
.linkedin{
margin-right: 5px;
}
.github{
height: 20px;
}
css 를 조금더 더 특별하게 하고 싶으시면 변경 가능하시니 추가로 작업하는것도 좋은거같아요!!
참고로 저는 blogger 이름을 주석처리해서 아래 사진처럼만 나오게 수정했어요