echart 설치 및 import 하기

이터를 미리 배열로 초기화 하여 데이터를 받을 준비를 한다 .

mounted 마운트 설정하기

++ 마운트란 무엇인가?
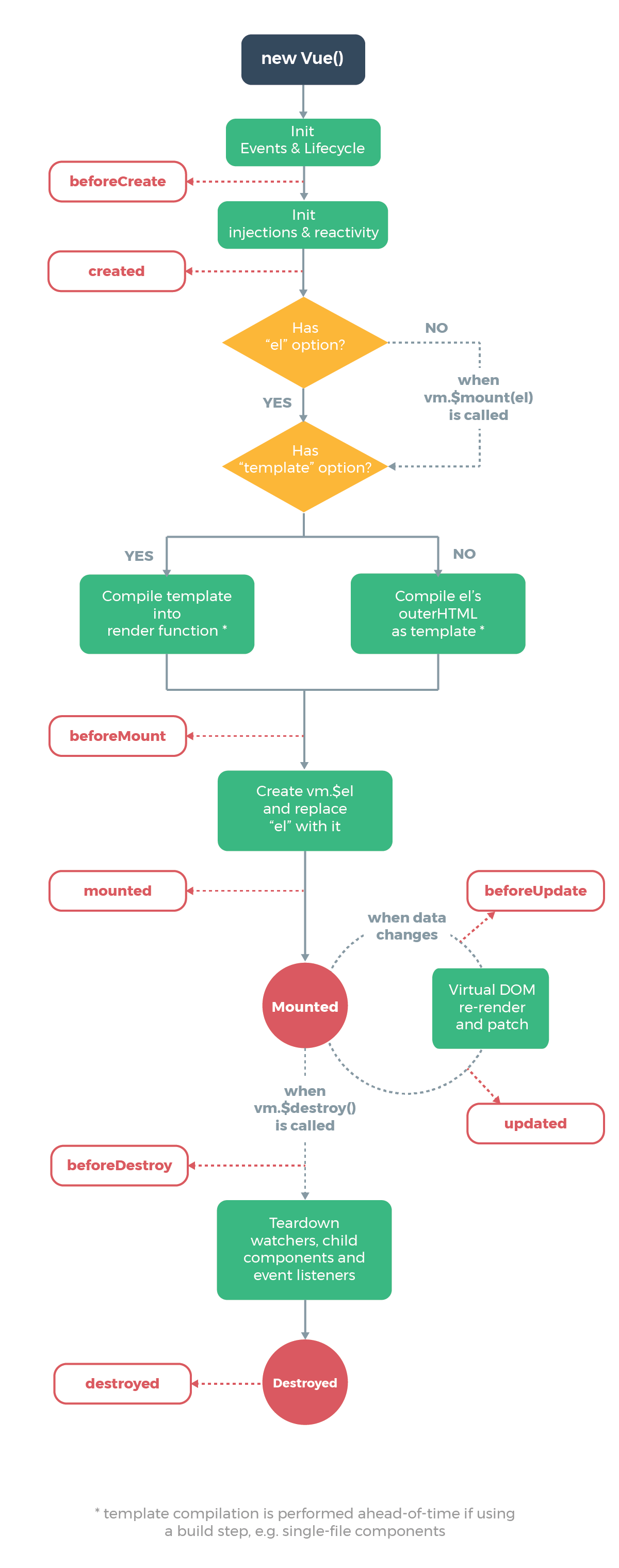
++ 라이프 사이클 훅 알아야 한다....
(1) 라이프 사이클 훅이란 ?
vue 인스턴스나 컴포넌트가 생성되고 소멸되기 까지의 단계를 말하고 각 단계에서 실행되는 함수들을 라이프사이클 훅이라고 한다.

(2) mounted 마운트란
DOM 삽입단계
초기 렌더링 전후에 즉시 컴포넌트를 액세스 할수 있다.
초기 렌더링 직전이나 직후에 dom에 접근하거나 수정해야 하는 경우 사용된다
( 라이브사이클 훅 / 돔에 대해서 추가 학습 필요 해 보임 )
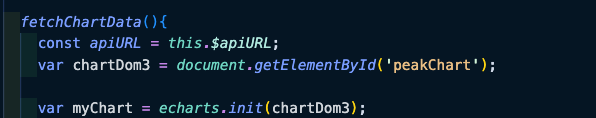
5) method fetchChartData 지정하여
apiURL을 지정하기 위해서 main.js에 현재 받고있는 서버 주소를 먼저 지정하고
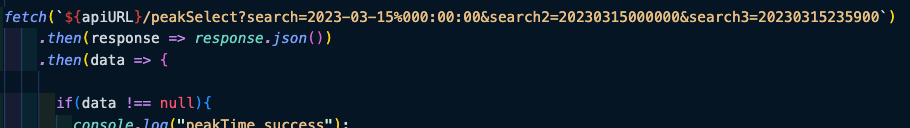
fetchChartData에서 지정해둔 apiURL을 가져와서 그것을 fetch 구문에 넣어서 사용하도록 구현했다.



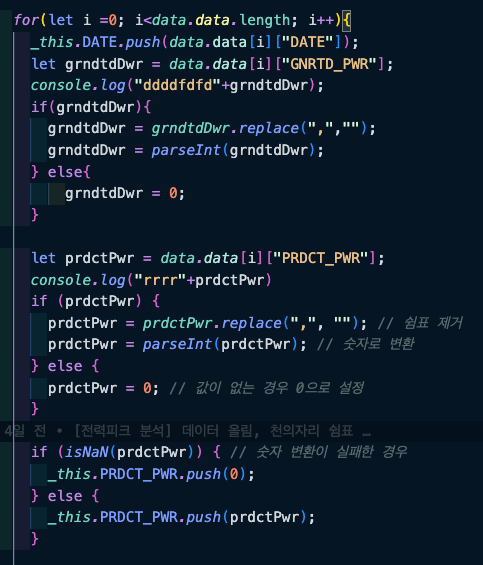
6) 데이터를 가져오는데 "DATE" 는 잘 불러와지는데 예측전력 값이 계속 undefined로 출력이 되서 고민해봤는데
데이터에서 문자열을 가져와서 타입이 맞지않아 값이 못불러오는것을 알게됨
그래서 "1,717" 이렇게 저장되어있는것을 replace로 ","를 ""으로 변경하고 parseInt를 통해서 숫자로 가져왔다.
만약 데이터 자체가 없거나 숫자 변환에 실패한 경우는 0으로 push 하도록 구현하였다.

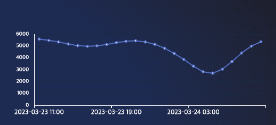
console.log 찍으면서 데이터가 잘 전달되는지 확인해보자!!1

이렇게 그래프 표현되고
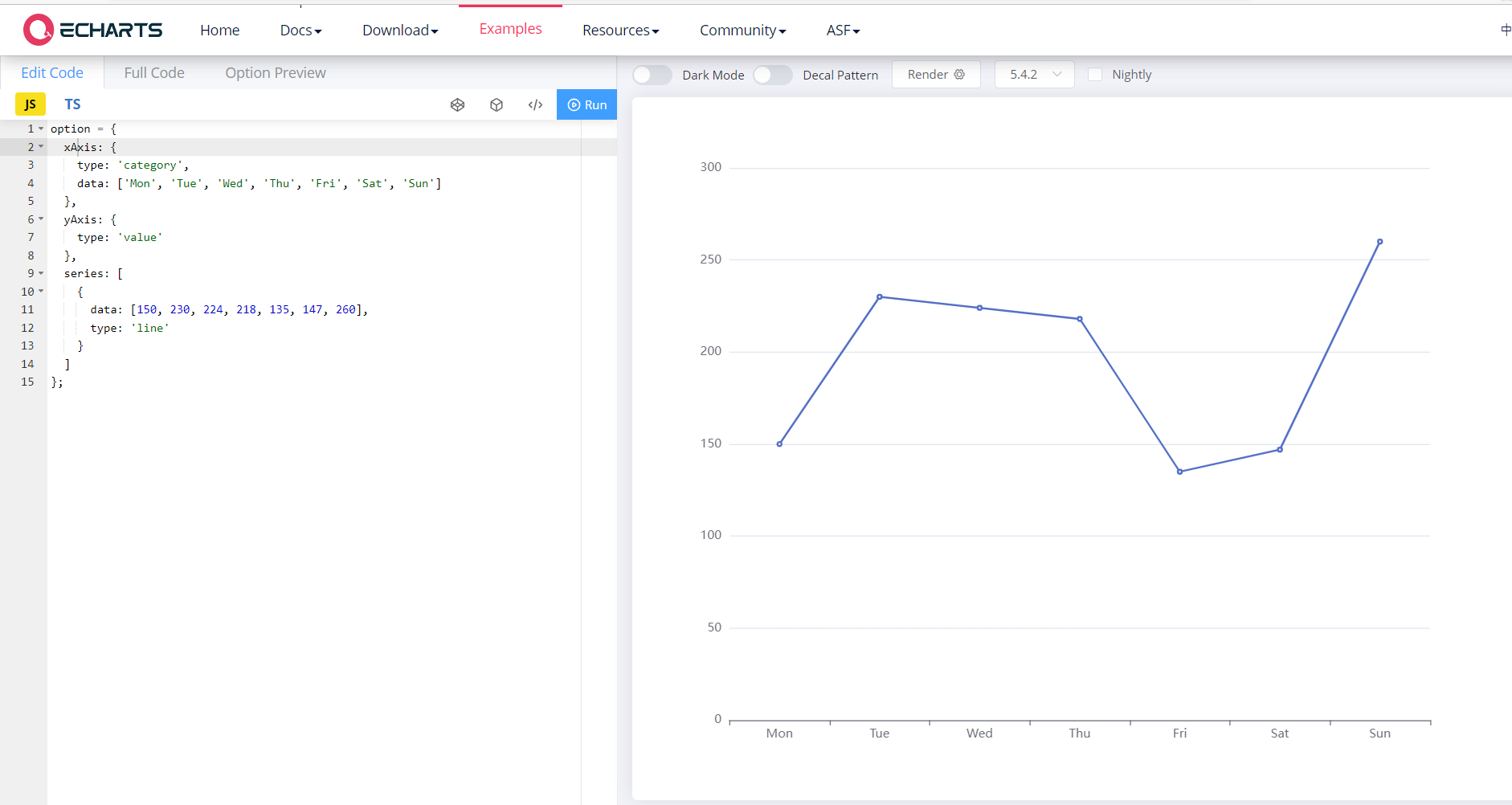
옵션 같은 경우에 CSS 적용한다!
Examples - Apache ECharts
echarts.apache.org

본인이 필요한거 가져와서 응용해서 작성하됨 ~~~
