
html/css
javascript
DOM 프로그래밍
NodeJS(npm)
=========================
Vue의 시작점인 Angular JS의 탄생이유
자바스크립트 활용
브라우저 문서 요청 1번 하고
서버에서 데이터만 준다
브라우저 데이터 요청
서버는 데이터만 줌 // 새로고침 없이도 데이터만 바뀐다 / 사용성이 좋아진다
SPA Single Page Application
=====================
Google Feedback 프로젝트
구글은 대부분 자바스크립트로 대부분을 처리한다.
사용자가 검색창에 검색을 하고
자바스크립트 에서 데이터 요청해서 JSON으로 만들어서
DOM 출력을 ㅎ해서
행위 - 데이터 요청 준비 작업 -데이터 파싱 - 데이터 화면 갱신
시간이 오래 걸리는 작업은 : 화며ㅕㅕㅕㄴ에 데이터를 출력한ㄴ는 부분이 제일 오래 걸린다.
이 작업을 오래 걸리므로 해결하기 위해서

위에 사람이 코드 라인수를 줄이면서 만든게 Angular JS 이다.
MVW (Whatever)
vue.js에는 angular js의 장점기능을 가지고 왔다.
================
MVC / MVW
MVC Model View Controller
==========
Reat와 Vue js에게 기회가 온 이유

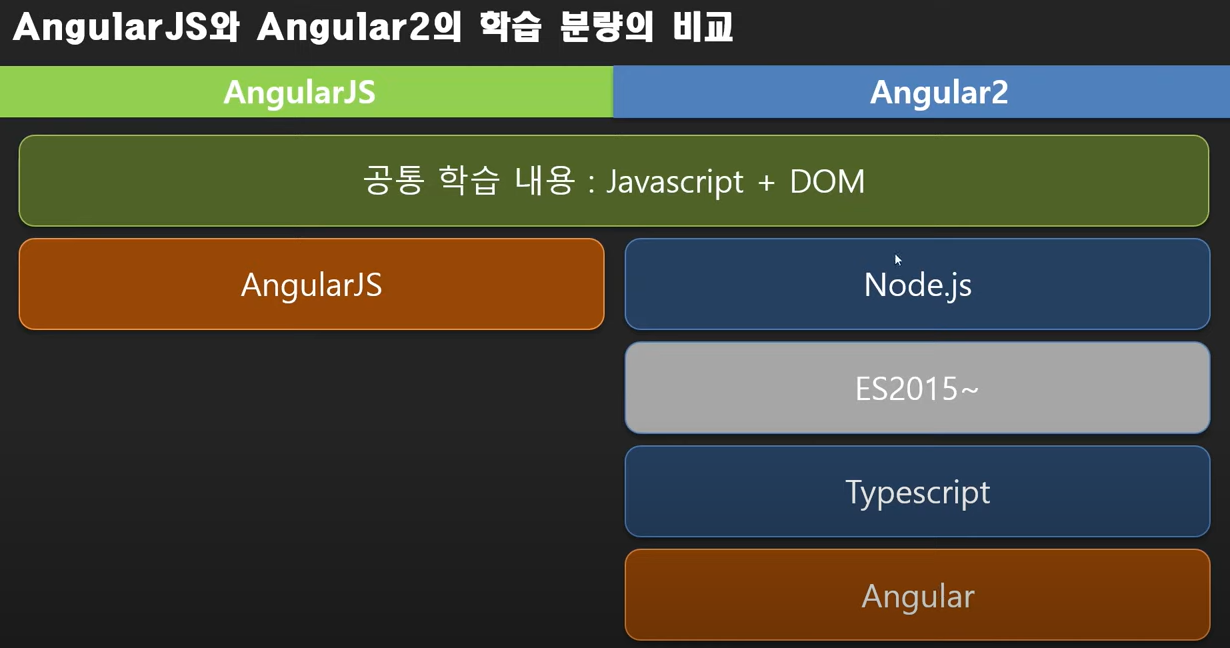
AngularJS 이후에 Angular2를 만들었는데
각자 학습이 되어야하는게 많아지면서 개발자는 고민이 많아졌다.
새로운 버전을 공부해야하는 스트레스가 늘어났다.
=============
Vue JS 사용율과 성능
인기도
리액트보다 점차 낮아지고
뷰가 점점 높아지고있다.
사용률
점차 올라가지않고
미래 지향적으로 보면 Vue / Svelte // 우리는 Vue를 공부한다
성능은
Svelte가 제일 좋다.



