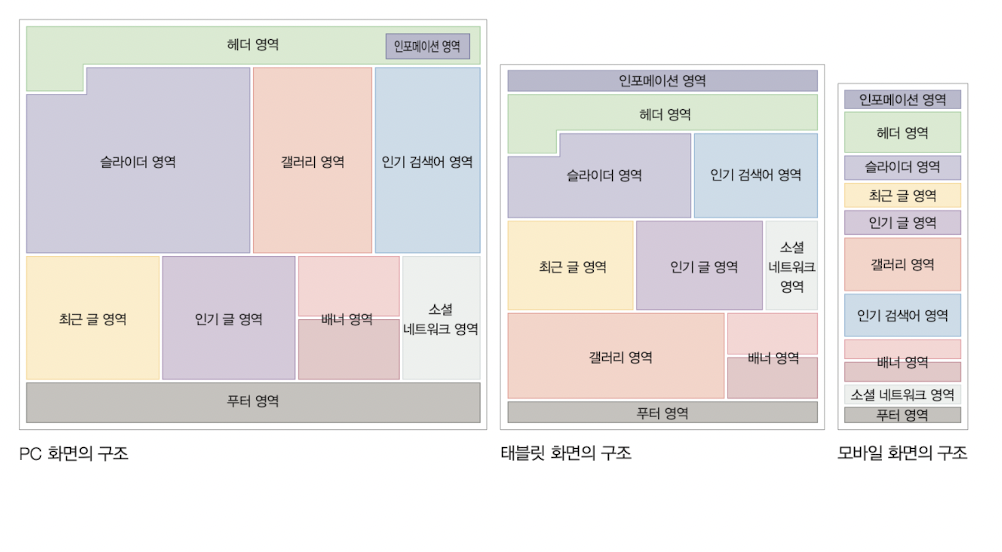
반응형 웹페이지 구조

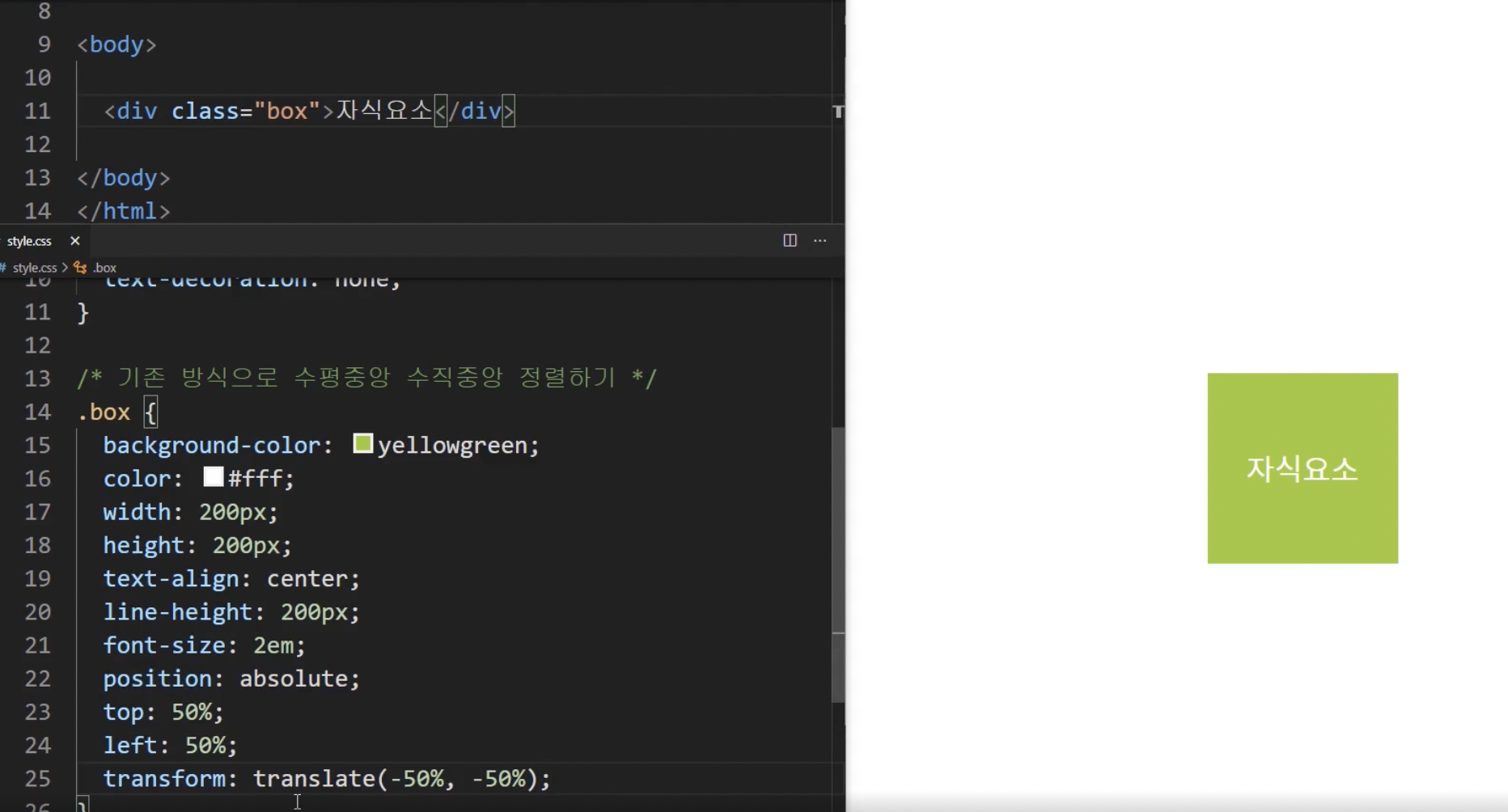
기존의 방식으로 수평중앙 수직중앙 정렬하기

flex 라는것
Flex는 레이아웃 배치 전용 기능으로 고안되었습니다.
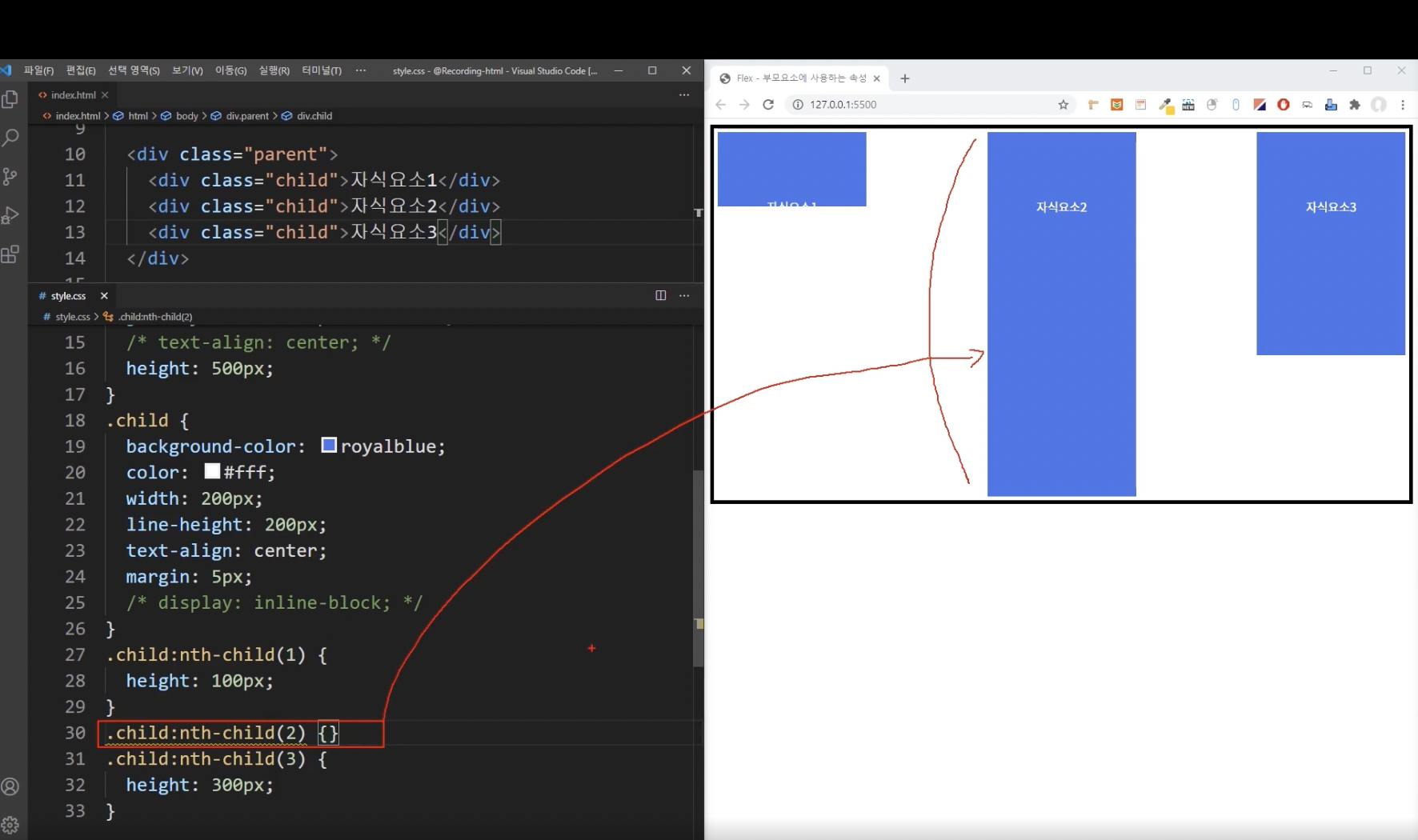
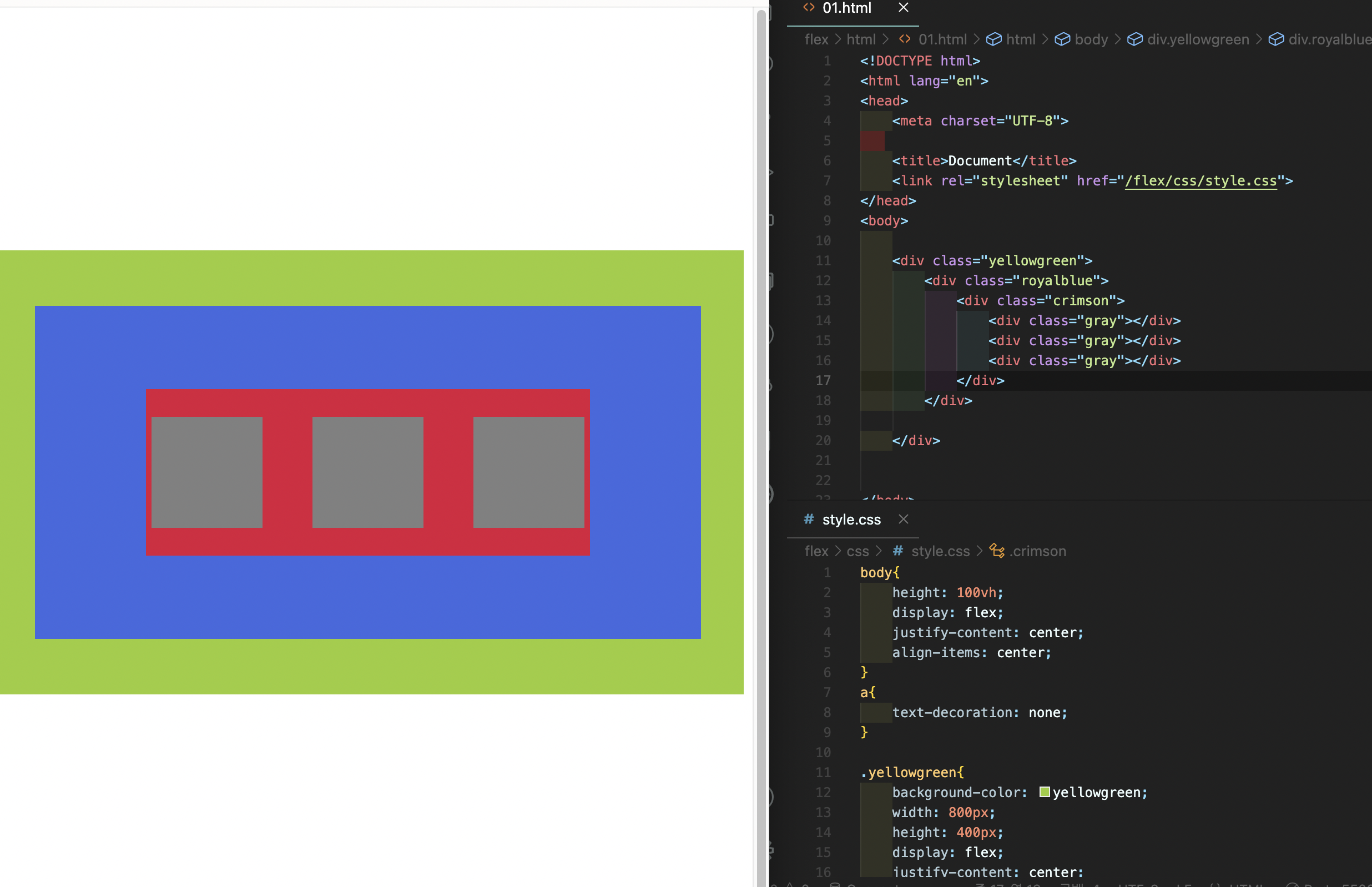
1. flex 사용할때 부모에게만 flex 줬을때
이전에는 많은 코드를 작성해서 css를 설정했지만 flex만 있으면 간편하게 배치가 가능하다!!!!
부모요소 속성
1. justify-content : 수평 배치 적용

flex에 height 200 px주고
자식에 height 값안주면 가득 차게된다!!

여기서 포인트는 yellowgreen의 부모는 body 이므로 바디에 속성값을 줬다
그리고 royalblue 의 부모는 yellowgr
flexbox - 부모 요소 속성
flex-wrap : nowrap | warp | wrap-reverse
부모요소의 너비 값 안에서 줄바꿈 없이 배치할지 줄을 바꿀지결정한다!
nowrap : 자식들을 강제로 줄여서 한줄에 담는것___ 기본값
wrap 자식들은 그대로하고 줄을 바꾼다
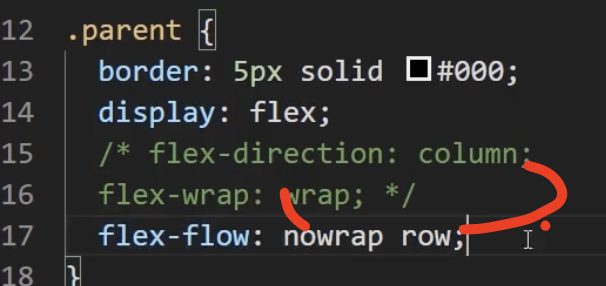
flex-flow
flex-direction 속성과 flex-wrap 속성을 flex-flow 라는 축약 속성으로 합칠수 있다.

순서 상관없다 // 잘 사용하지 않는다
flexbox 속성 : align-content : flex-start;
부모요소에 wrap 속성이 있는 경우 여러 개의 자식 요소들의 간격 조절, 수질 수형 정렬을 변경
